Доступ к узлу и другим компонентам
Вы можете редактировать узел и компонент на панели Properties или динамически изменять скрипт. Преимущество динамической модификации - это возможность изменять или передавать свойство непрерывно в течение определенного периода времени, чтобы добиться некоторых эффектов плавности анимации (easing effects). Скрипт также может использоваться для ответа на входящие данные от игрока или на узел и компонент изменения-создания-уничтожения, чтобы реализовать различные логики игры. Чтобы достичь этого, вы должны получить узел или компонент, которые вы хотите изменить.
В этом уроке мы расскажем, как
- получить узел, к которому принадлежит компонент
- получить другой компонент
- настроить узел и компонент в панели Properties
- найти дочерний узел
- найти узел глобально
- получить доступ к существующей переменной
Получение узла, который принадлежит компоненту
Получить узел, который принадлежит компоненту, легко, просто используйте переменную this.node в компоненте:
start: function () {
var node = this.node;
node.x = 100;
}
Получение другого компонента
Вы можете получить другой компонент на одном и том же узле, то есть, когда приходит getComponent, он поможет вам найти нужный компонент.
start: function () {
var label = this.getComponent(cc.Label);
var text = this.name + ' started';
// Change the text in Label Component
label.string = text;
}
Вы также можете передать имя класса для getComponent.
var label = this.getComponent("cc.Label");
Для пользовательских компонентов имя класса - это просто имя файла скрипта и учитывает регистр символов. Например, если компонент, объявленный в "SinRotate.js", его имя класса будет "SinRotate".
var rotate = this.getComponent("SinRotate");
Существует также метод getComponent на узле, они - одно и то же.
start: function () {
cc.log( this.node.getComponent(cc.Label) === this.getComponent(cc.Label) ); // true
}
Если компонент не существует в узле, getComponent вернет значение null. Если вы пытаетесь получить доступ к нулевому значению во время выполнения, будет выбрано исключение "TypeError". Поэтому не забудьте сделать проверки, если вы не уверены в этом.
start: function () {
var label = this.getComponent(cc.Label);
if (label) {
label.string = "Hello";
}
else {
cc.error("Something wrong?");
}
}
Получение другого узла и его компонентов
Недостаточно доступа к компонентам в одном узле, скрипты часто должны взаимодействовать между узлами. Например, пушка, которая нацелена на игрока сама по себе, должна постоянно получать позицию игрока. Cocos Creator предоставляет несколько способов получения другого узла и его компонента.
Использование панели «Properties» для соединения узла
Наиболее очевидным и простым является установка объекта в панели Properties. Возьмите узел в качестве примера, просто нужно объявить свойство, которое имеет тип cc.Node:
// Cannon.js
cc.Class({
extends: cc.Component,
properties: {
// declare player property
player: {
default: null,
type: cc.Node
}
}
});
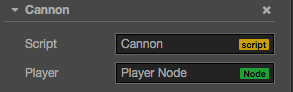
В коде представленном ранее объявлено свойство с именем player в properties, его значение по умолчанию равно null, его тип объекта - cc.Node. Это эквивалент выражения public cc.Node player = null; на другом языке программирования. В панели Properties компонент будет выглядеть следующим образом после скомпилированного скрипта:

Затем вы можете перетащить любой узел из панели Node Tree в элемент управления игроком:

Таким образом, свойство игрока будет установлено успешно, вы можете получить к нему доступ непосредственно в своем скрипте:
// Cannon.js
var Player = require("Player");
cc.Class({
extends: cc.Component,
properties: {
// declare player property
player: {
default: null,
type: cc.Node
}
},
start: function () {
var playerComp = this.player.getComponent(Player);
this.checkPlayer(playerComp);
},
// ...
});
Использование панели «Properties» для соединения компонента
В приведенном выше примере, если вы устанавливаете тип свойства для компонента Player, при перетаскивании панели "Player Node" на Properties, свойство игрока будет установлено на компонент Player в узле. Тогда вам не нужно вызывать getComponent для себя.
// Cannon.js
var Player = require("Player");
cc.Class({
extends: cc.Component,
properties: {
// объявить свойство игрока, но на напрямую использовать сейчас тип компонента
player: {
default: null,
type: Player
}
},
start: function () {
var playerComp = this.player;
this.checkPlayer(playerComp);
},
// ...
});
Вы также можете установить значение свойства по умолчанию из null в массив [], тогда вы можете установить несколько объектов в панели Properties.
Но если вам нужно динамически получать другие объекты во время выполнения, вам нужно их искать, используя методы, показанные ниже.
Поиск подузла
Иногда в игровой сцене будет много объектов одного типа, таких как башня, враг и эффекты, ими можно единообразно управлять глобальным скриптом. Если мы используем панель Properties, чтобы связать их со скриптом один за другим, это будет тяжелая рабочая нагрузка. Часто бывает лучше управлять этими объектами, делая их всех дочерних элементов одного родительского узла, а затем возвращать всех дочерних элементов через родительский узел:
// CannonManager.js
cc.Class({
extends: cc.Component,
start: function () {
var cannons = this.node.children;
// ...
}
});
Вы также можете использовать getChildByName:
this.node.getChildByName("Cannon 01");
Если иерархия ребенка слишком глубока, вы можете использовать cc.find, cc.find найдет шаг за шагом по пути, пройденному в него:
cc.find("Cannon 01/Barrel/SFX", this.node);
Глобальный поиск по имени
Если опустить второй параметр cc.find, он начнет искать с корня сцены:
this.backNode = cc.find("Canvas/Menu/Back");
Значение доступа из существующей переменной
Если у вас уже есть ссылка на узел или компонент, вы также можете получить к ним доступ напрямую, есть два способа:
Доступ с использованием глобальной переменной
Вы должны использовать глобальную переменную с осторожностью и пониманием, мы не рекомендуем ее использовать, вам лучше всего их читать, если это действительно необходимо.
Давайте зададим глобальный объект window.Global, он будет использовать два свойства: backNode и backLabel.
// Globals.js, этот файл может иметь любое имя
window.Global = {
backNode: null,
backLabel: null,
};
Поскольку по умолчанию все скрипты объявлены как "use strict", поэтому при объявлении глобальной переменной вы не должны опускать window..
Затем вы можете напрямую инициализировать Global, где это необходимо:
// Back.js
cc.Class({
extends: cc.Component,
onLoad: function () {
Global.backNode = this.node;
Global.backLabel = this.getComponent(cc.Label);
}
});
После инициализации вы можете прочитать значение из Global где угодно:
// AnyScript.js
cc.Class({
extends: cc.Component,
// запуск будет выполнен после onLoad, поэтому Global будет инициализирован
start: function () {
var text = 'Back';
Global.backLabel.string = text;
}
});
Будет выдано исключение, если глобальная переменная еще не объявлена при доступе к ней.
Пожалуйста, избегайте дублирования имен с существующими глобальными переменными в системе.
Вы должны убедиться, что вся глобальная переменная инициализирована перед использованием.
Доступ с помощью модуля
Если вы не хотите использовать глобальную переменную, вы можете использовать require для выполнения перекрестных ссылок, давайте рассмотрим пример:
// Global.js, теперь имеет значение имя файла
module.exports = {
backNode: null,
backLabel: null,
};
Вы можете использовать require + filename (без путей) всюду, чтобы получить объект, экспортированный с помощью "exports" из других скриптов.
// Back.js
// это становится более безопасным, поскольку вы знаете, откуда объект
var Global = require("Global");
cc.Class({
extends: cc.Component,
onLoad: function () {
Global.backNode = this.node;
Global.backLabel = this.getComponent(cc.Label);
}
});
// AnyScript.js
// это становится более безопасным, поскольку вы знаете, откуда объект
var Global = require("Global");
cc.Class({
extends: cc.Component,
// запуск будет выполнен после onLoad, поэтому Global будет инициализирован
start: function () {
var text = "Back";
Global.backLabel.string = text;
}
});
Для получения дополнительной информации см. Модульный скрипт.
Продолжайте читать про Основные API узлов и компонентов.