Узел и Компонент
Основной рабочий процесс Cocos Creator сосредоточен на разработке компонентов. Фреймворк на основе компонентов также известный как Компонентно-Объектная Система (или Объектно-Компонентная Ситема). Проще говоря, мы создаем элементы игрового процесса с комбинацией компонентов вместо наследования классов.
В Cocos Creator узел - это объект, который может содержать компонент. Мы присоединим компоненты визуализации и геймплея к узлу, чтобы у элемента было много функций представления и геймплея. Посмотрим, как создать узел и добавить компонент в сцену.
Создание узла
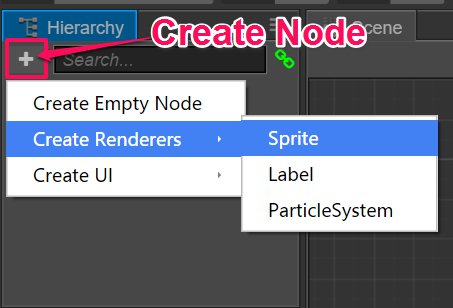
Чтобы быстро создать узел с определенной целью, вы можете использовать кнопку Создать узел в верхнем левом углу панели Дерево узлов. В качестве примера мы можем сделать очень простой узел Sprite. Нажмите кнопку Создать узел, а затем выберите Create Renderer Nodes/Sprite Node:

Затем мы можем увидеть вновь созданный узел Sprite на панели Scene и панели Дерево узлов. Новый узел называется New Sprite, это узел с присоединенным компонентом Sprite.
Компонент
Компонент Sprite
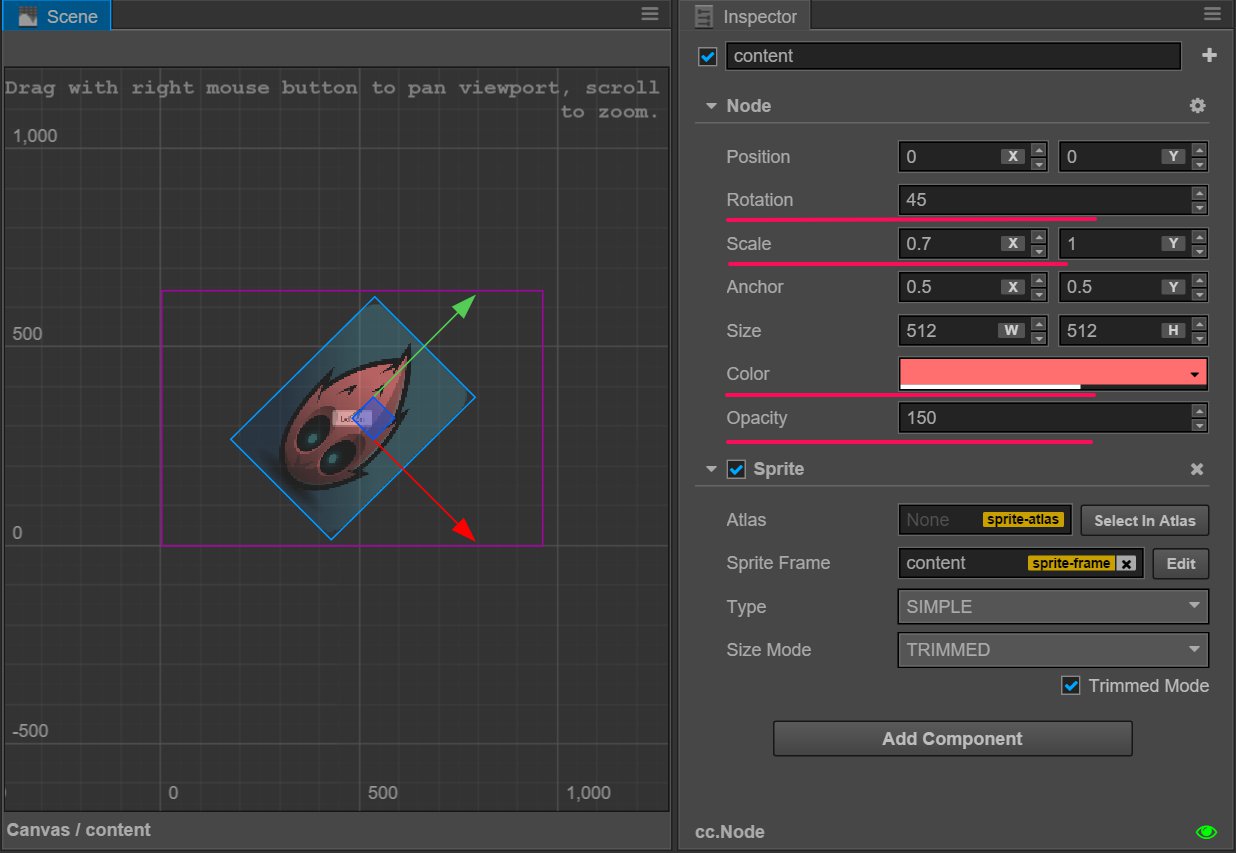
Теперь, когда у нас есть некоторые узлы в сцене, давайте посмотрим, что такое компонент и какова связь между компонентом и узлом. Нажмите на узел New Sprite, который мы только что создали, и вы увидите панель Properties:

Раздел, начинающийся с узла в панели Properties, является свойствами узла, включая свойства преобразования, такие как Позиция (Position), Вращение (Rotation), Масштаб и размер (Scale и Size), другие свойства, такие как Якорь (Anchor), Цвет (Color) и Непрозрачность (Opacity). Мы подробно представим каждое свойство в разделе Редактирование Сцены.
На следующем изображении раздел, начинающийся с Sprite, является свойствами компонента Sprite. В 2D-играх компонент Sprite обеспечивает большую часть рендеринга изображения в сцене. Самым важным свойством компонента Sprite является Sprite Frame, где мы можем назначить файл текстуры, который Sprite будет отображать в сцене. Попробуем перетащить объект текстуры с панели Assets в свойство Sprite Frame на панели Properties:
![]()
Мы видим, что текстура по умолчанию превращается в текстуру, которую мы назначили. Это то, что делает компонент Sprite: рендеринг текстур изображения.
Любые ресурсы, которые установлены на компоненте, такие как SpriteFrame, будут загружаться автоматически при загрузке сцены. В пользовательском компоненте вы также можете объявить тип ресурса, который необходимо установить и автоматически загрузить, как описано в разделе Получение и загрузка ресурсов.
Свойства узла, влияющие на рендеринг компонента Sprite
Когда компонент Sprite подключен к узлу, рендеринг Sprite можно контролировать, изменяя свойства узла. Вы можете изменить свойства вашего узла, как показано на следующем рисунке. Вы можете увидеть, как изменяются поворот, масштаб, цвет и непрозрачность Sprite:

Мы упоминали ранее, что разработка на основе компонентов позволяет комбинировать функциональные расширения. На следующем рисунке показано, как компоненты Node и Sprite объединяют свои свойства.

Свойство Цвет узла и
Непрозрачность
Свойство Цвет и Непрозрачность в приведенном выше изображении оказывает прямое влияние на рендеринг компонента Sprite. Цвет и непрозрачность также могут влиять на отображение компонента Label.
Эти два свойства будут умножаться на изображение компонента рендеринга, чтобы определить цвет и непрозрачность каждого пикселя. Кроме того, свойство Непрозрачность будет каскадироваться на дочернем узле и легко достигать эффекта затухания и появления содержимого узла, изменив Opacityродительского узла.
Добавление других компонентов
We can add multiple components to one node so that we can extend features to the element. In the example above, we can continue to select the New Sprite node, click the Add component button at the bottom of the Properties panel and select Add UI component/Button to add a Button component.
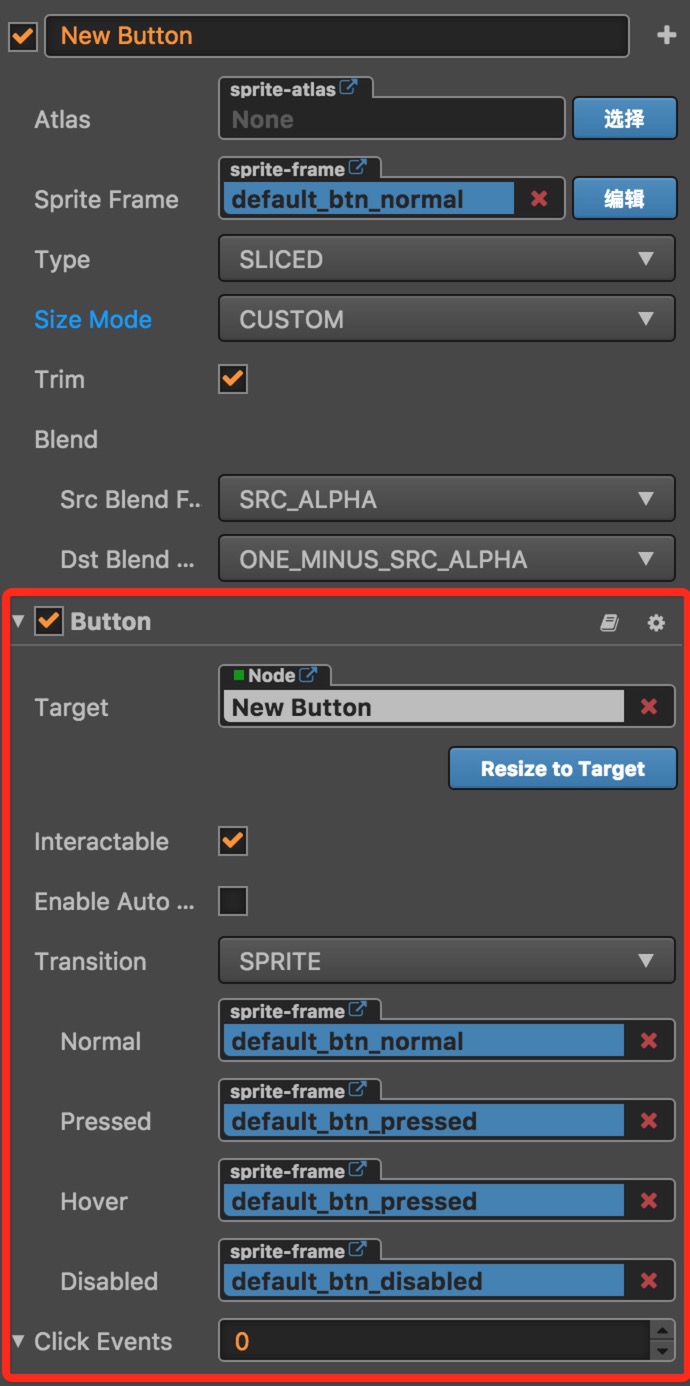
Мы можем добавить несколько компонентов к одному узлу, чтобы мы могли расширять функции элемента. В приведенном выше примере мы можем продолжить выбор узла New Sprite, нажать кнопку Add component в нижней части панели Properties и выбрать Add UI component/Button, чтобы добавить компонент Button.
Затем установите компонент Button в соответствии со следующим изображением (фактический атрибут цвета может быть установлен свободно в соответствии с вашим собственным вкусом):

Next, click the Preview button on the toolbar and hover the mouse over the sprite image in the browser window. You can then see the color of the image changes which means the Button component on the node has taken effect!
Затем нажмите кнопку Просмотр на панели инструментов и наведите указатель мыши на изображение спрайта в окне браузера. Затем вы сможете увидеть цвет изменений изображения, что означает, что компонент Button на узле вступил в силу!

Краткое резюме
В приведенном выше примере мы сначала подключили компонент Sprite к узлу, который привел нас к изображению, представленному в сцене. Затем мы можем отображать это изображение по-разному, изменяя свойства узла, такие как Scale и Color. Затем мы добавили компонент Button к узлу, чтобы он мог реагировать на событие мыши и показывать другое состояние кнопки (normal, hover, down, и т. д.). Это компонентный процесс разработки в Cocos Creator. Мы можем использовать этот метод для объединения различных функций внутри узла для достижения ряда сложных целей, таких как управление движением и атакой персонажа, автоматическая прокрутка фоновых изображений, компоновка элементов пользовательского интерфейса, взаимодействие с пользователем и т. д.
Стоит отметить, что один узел может содержать только один компонент визуализатора, такой как Sprite, Label, ParticleSystem.