Быстрый старт: Создание вашей первой игры
Документ, который вы сейчас читаете, включает в себя систематические представления панели редактора, функций и рабочих процессов Cocos Creator. Однако, если вы хотите быстро изучить основной процесси метод разработки игр Cocos Creator, эта глава будет отвечать вашим потребностям. После окончания учебника в этой главе вы можете получить достаточно информации для создания игр. Но мы по-прежнему рекомендуем вам продолжить чтение этого руководства, чтобы понять детали каждого функционального блока и полных рабочих процессов.
Приступим! Следуя учебнику, мы создадим обманчивую игру, которая называется Подберите Звезды (Pick Up the Stars). Игроки этой игры должны управлять тупым монстром, который никогда не перестает прыгать, чтобы коснуться постоянно появляющихся звезд. Ослепительное ускорение вызовет большие трудности для игроков. Поиграйте со своими друзьями и посмотрите, кто сможет получить больше звезд!
Здесь можно увидеть завершенную форму этой игры:
http://fbdemos.leanapp.cn/star-catcher/
Подготовка проекта и ресурсов
Мы подготовили для вас все ресурсы, необходимые для создания этой игры. Загрузите Оригинальный проект и распакуйте его в нужное место. Тогда мы сможем начать:
Вы также можете загрузить готовый проект. Если возникнет какая-либо путаница при выполнении учебника по созданию игры, вы сможете открыть готовый проект для справки:
Открытие оригинального проекта
Если вы все еще не знаете, как получить и запустить Cocos Creator, прочитайте раздел Установка и Запуск.
- Во-первых, запустите Cocos Creator и выберите Открыть другие проекты (Open other projects)
- В поле ввода всплывающего окна для выбора папки выберите
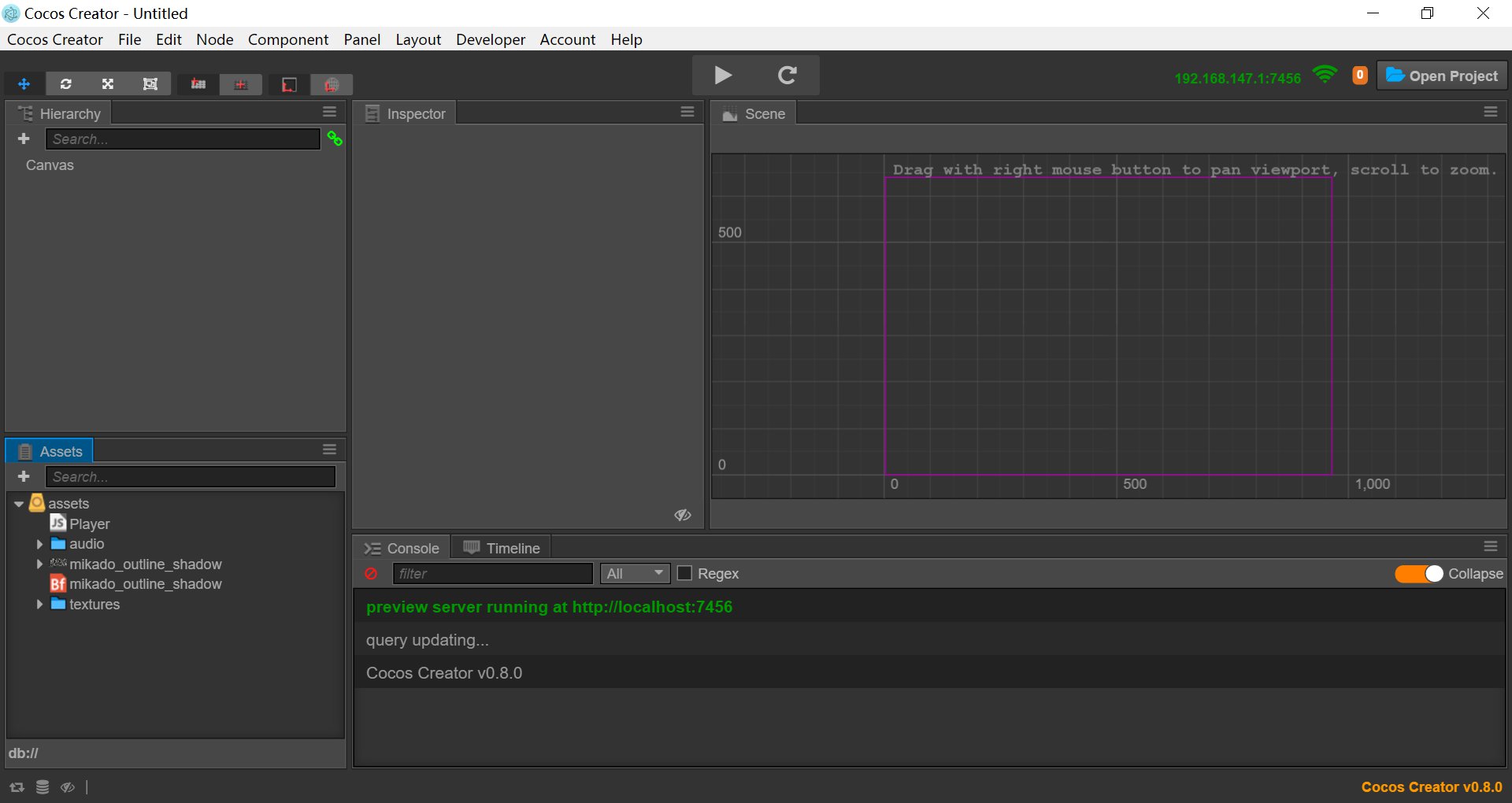
start_project, который только что был загружен и распакован, и нажмите кнопку Открыть (Open) - Главное окно редактора Cocos Creator будет открыто, и вы увидите статус проекта следующим образом

Проверка игровых ресурсов
Наш оригинальный проект включает все необходимые игровые ресурсы; поэтому вам не нужно импортировать какие-либо другие ресурсы. Подробнее об импорте ресурсов читайте в разделе Панель Ресурсов.
Далее давайте рассмотрим ресурсы проекта. Обратите внимание на панель с именем Ресурсы (Assets), в которой показано расположение всех ресурсов проекта.
Мы видим, что корневой каталог ресурсов проекта называется assets (ресурсы), который соответствует каталогу assets в распакованном исходном проекте. Только ресурсы в этом каталоге можно импортировать в проект Cocos Creator и управлять ими.
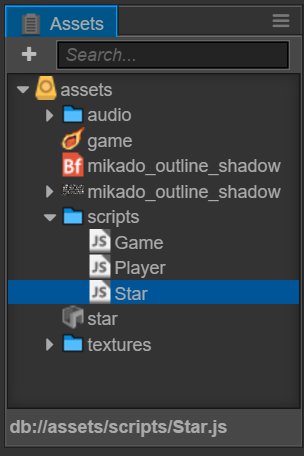
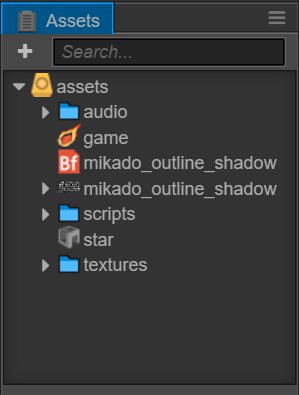
Панель Ресурсы (Assets) может отображать структуру каталогов любой иерархии. Значок типа  представляет собой папку. Нажав значок треугольника в левой части папки, вы можете развернуть содержимое папки. После полного разворачивания папки, панель Ресурсы (Assets) будет выглядеть так, как показано ниже.
представляет собой папку. Нажав значок треугольника в левой части папки, вы можете развернуть содержимое папки. После полного разворачивания папки, панель Ресурсы (Assets) будет выглядеть так, как показано ниже.

Каждый ресурс - это документ, который после импорта в проект будет распознаваться как разные типы ресурсов в соответствии с различиями в имени расширения. Его значок также будет дифференцирован. Далее давайте рассмотрим соответствующие типы и способы использования этих типов ресурсов в проекте.
 аудио-документ, который обычно является mp3-файлом. Звуковые документы
аудио-документ, который обычно является mp3-файлом. Звуковые документы jump(прыжок) иscore(очки), будут воспроизводиться соответственно, когда персонаж прыгает и получает очки. растровый шрифт, который совместно формируется шрифтом и png-документом. Растровый шрифт является широко используемым ресурсом шрифтов в разработке игр. Для получения подробной информации, пожалуйста, прочитайте Шрифт
растровый шрифт, который совместно формируется шрифтом и png-документом. Растровый шрифт является широко используемым ресурсом шрифтов в разработке игр. Для получения подробной информации, пожалуйста, прочитайте Шрифт- Существуют различные виды сокращенных значков, все из которых представляют собой ресурсы изображения, обычно это документ png или jpg. После импорта в проект документ изображения будет грубо преобразован в ресурс типа texture (текстура). Затем эти ресурсы можно перетащить в сцены или свойства компонентов для использования.
Создание игровой сцены
В Cocos Creator игровая сцена является основой организации игрового контента во время разработки игр, которая также является носителем всех игровых материалов, представленных игрокам. Игровая сцена обычно включает следующее содержимое:
- Изображения сцены и слова (Sprite, Label)
- Персонажи
- Скрипты игровой логики прикрепленные к узлам сцены в форме компонентов
Когда игроки запускают игру, будет загружена сцена игры. После этого игровые скрипты включенных компонентов будут автоматически запускаться для реализации различных видов логических функций, созданных разработчиками. Поэтому, помимо ресурсов, игровая сцена является основой всего создания контента. Теперь давайте создадим новую сцену.
- Щелкните на каталоге assets на панели Assets, убедившись, что сцена будет создана в этом каталоге
- Щелкните значек плюсика в верхнем левом углу панели Assets и выберите Scene во всплывающем меню

- Мы создали документ сцены под названием New Scene (Новая Сцена). Щелкните правой кнопкой мыши и выберите Rename (Переименовать), чтобы переименовать ее в
game. - Дважды щелкните на сцене
game, и она будет открыта в scene editor (редакторе сцены) и в Node Tree (Дереве Узлов).
Для пониманя Canvas (Холста)
После открытия сцены все узлы (и их иерархические отношения) текущей сцены будут показаны в Node Tree (Дереве Узлов). Недавно созданная сцена имеет только один узел под названием Canvas. Canvas можно назвать узлом холста или корневым узлом рендеринга. Щелкните Canvas и его свойства будут отображаться на панели Properties (Свойства).

Свойство Design Resolution (Разрешение Проекта) здесь определяет разрешение игры. Fit Height (вместить по высоте) иFit Width (вместить по ширине) определяют, как мы должны масштабировать Canvas, чтобы адаптироватся к разным разрешениям при работе на экранах разных размеров.
Будучи обеспеченным функцией настройки для разных разрешений, мы обычно помещаем все узлы, отвечающие за отображение изображений в сцене под Canvas. Таким образом, когда свойство scale Canvas изменяется, все изображения, как его подузлы, будут масштабироваться вместе, чтобы адаптироваться под размеры разных экранов.
Для более полной информации, пожалуйста почитайте Холст (Canvas). В настоящее время нам нужно только знать, что изображения сцены, добавленные далее, будут помещены под узлом Canvas.
Настройка изображения сцены
Добавление фона
Сначала найдите ресурс фонового изображения в соответствии с путем assets/textures/background в панели Assets. Щелкните и перетащите этот ресурс на Canvas в Node Tree (Дерево узлов). Не отпускайте мышку пока узел Canvas не будет выделен оранжевым цветом, что означает, что подузел использующий background как ресурс изображения будет добавлен.

Теперь вы можете отпустить кнопку мыши, и вы увидите, что в списке узла Canvas добавлен узел с именем background. Когда мы используем способ перетаскивания ресурса для добавления узла, узел будет автоматически добавляться с именем как и имя ресурса изображения.
Когда мы редактируем и изменяем сцену, мы можем быстро сохранить наши изменения в главном меню File->Save Sscene. Или мы можем сохранить с помощью клавиш быстрого доступа: Ctrl+S (Windows) или Cmd + S (Mac).
Изменение размера фона

В Редакторе Сцен (Scene Editor) можно увидеть добавленное фоновое изображение. Далее мы изменим размер фонового изображения, чтобы оно заполнило весь экран.
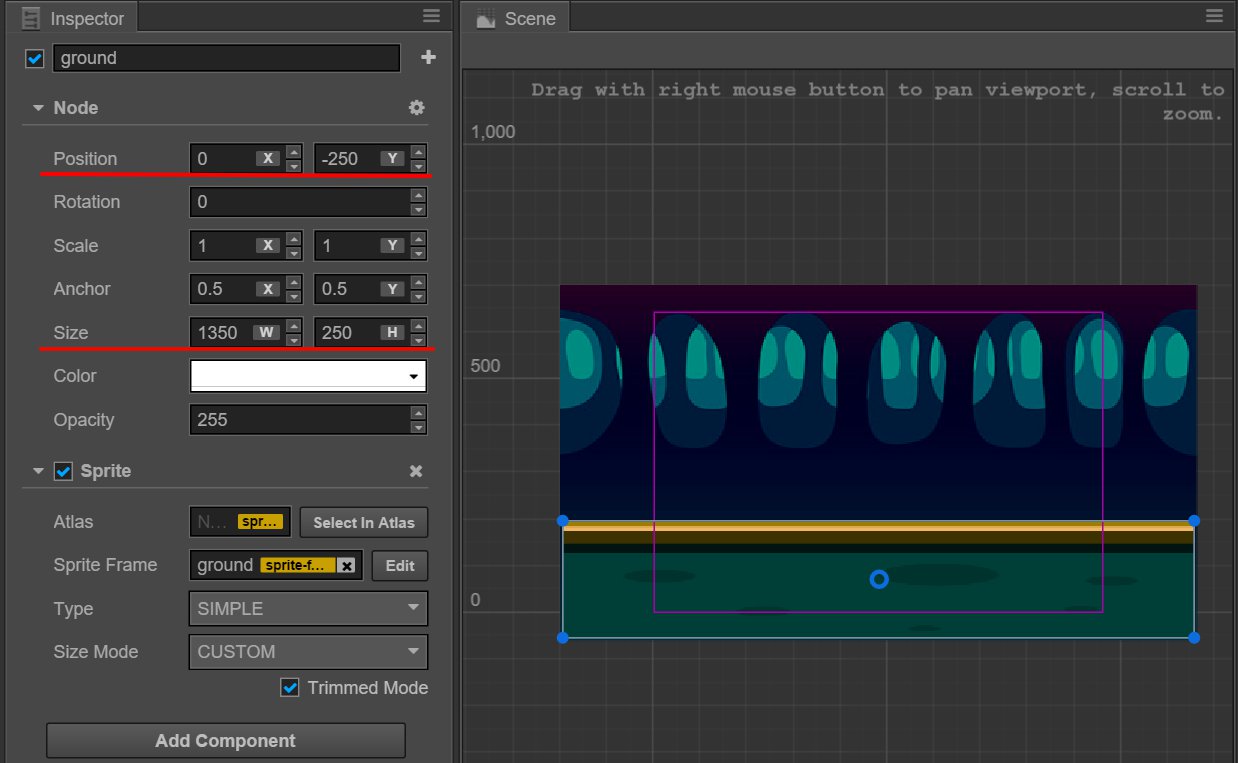
Во-первых, щелкните на узел background и щелкните четвертый инструмент прямоугольника (rectangle tool) в верхнем левом углу главного окна:

Используя этот инструмент, мы можем удобно изменить размер узла изображения. Переместите мышь к крайней левой стороне background в Scene Editor (Редакторе Сцен), щелкните на ней и не отпуская кнопку мишки перетащите ее влево, пока левая сторона background не пересечет синюю рамку, которая обозначает разрешение проекта. Затем мы можем перетащить правую сторону background вправо аналогичным способом.

Затем нам нужно перетащить верхнюю и нижнюю стороны, чтобы размер фонового изображения полностью охватывал рамку разрешения проекта.

При использовании инструмент прямоугольника (rectangle tool) для изменения размера фонового изображения мы можем увидеть, что свойство Size Node на панели Properties изменяется соответствующим образом. После завершения размер фонового изображения примерно равен (1360, 760). Вы также можете напрямую ввести числовое значение в поле ввода свойства Size, которое будет иметь тот же эффект, что и при использовании инструмент прямоугольника (rectangle tool). Фоновое изображение такого размера может охватывать весь экран всех телефонов на рынке, без каких-либо исключений.
Добавление земли
Нашему главному герою нужна земля, на которой можно прыгать. Мы сейчас ее добавим. Тем же способом, что и добавление фона, перетащите ресурс assets/textures/ground из панели Assets в узел Canvas на панели Node Tree. При перетаскивании мы можем выбрать порядок новых добавленных узлов и узла background. Когда в состоянии перетаскивания ресурса, переместите указатель мыши на нижнюю часть background до тех пор, пока на Canvas не появится выделенная оранжевая рамка, а зеленая линия, представляющая позицию вставки, появится под background, а затем отпустите мышь. Таким образом ground будет помещаться под background в иерархии сцены, которая также является подузлом Canvas'а.
В Node Tree (Дереве узлов) порядок отображения узлов, расположенных ниже, будет соответствовать порядку отображения узлов, показанных выше. Мы можем видеть, что объект ground расположенный ниже первым появляется в scene editor (редакторе сцены). Кроме того, подузел будет постоянно отображаться перед родительским узлом. Мы можем настроить иерархический порядок и отношение узлов в любое время, чтобы контролировать их порядок показа.
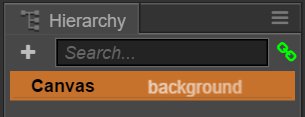
В соответствии с методом изменения фона мы также можем использовать rectangle tool для установки подходящего размера для узла ground. При активации rectangle tool, перетаскивая вершины и части, отличные от четырех сторон узлов, мы можем изменить положение узлов. Состояние настройки узла ground показано ниже:

Помимо rectangle tool (инструмент прямоугольник), мы также можем использовать move tool (инструмент перемещения) для изменения позиции узлов. Попытайтесь зажать мишку на стрелочке move tool, показанной на узле, и перетащите ее, так мы можем изменить положение узла по одной оси координат за один раз.

При настройке положения и размера фона и земли нам не нужны точные числовые значения и их можно перетаскивать наугад. Если вы предпочитаете целые числа, вы можете напрямую вводить числовые значения Position иSize в соответствии с приложенным снимком экрана.
Добавление главного персонажа
Далее наш главный персонаж маленький монстр сделает свой дебют. Перетащите assets/texture/PurpleMonster из панели Assets и поместите ее подCanvas в Node Tree и убедитесь, что ее позиция ниже ground, таким образом, наш главный персонаж будет показан на переднем плане.
Чтобы выделить ауру главного героя в узлах сцены, щелкните правой кнопкой мыши на новом узле PurpleMonster, выберите пункт rename и переименуйте его как Player.
Далее мы настроим свойства главного персонажа. Во-первых, мы изменим положение Anchor (Якорь, Анкер). По умолчанию опорная точка любого узла будет по центру, что означает, что расположение центра узла является позицией узла. Мы планируем манипулировать базовой позицией главного персонажа так, чтобы имитировать эффект прыжков на земле; поэтому нам нужно теперь установить опорную точку главного героя под ногами. Найдите свойство Anchor в панели Properties и установите значение y как 0. Мы увидим, что в scene editor стрелка move tool, представляющая положение главного персонажа, появится под его ногами.
Затем перетащите Player из scene editor и положите его на ground. Результат показан ниже:

Таким образом создается основное художественное содержимое нашей сцены. В следующем разделе мы напишем код, чтобы оживить содержимое игры.
Написание сценария главного персонажа
Одной из основных идей разработки игр в Cocos Creator является то, что создание контента и разработка функций проходят в плавном параллельном сотрудничестве. В последнем разделе мы сосредоточились на художественном содержании. Далее мы напишем сценарий для разработки потока функций, и мы увидим, что готовый скрипт программы может быть легко использован создателями контента.
Даже если вы никогда не писали программу раньше, вам не о чем беспокоиться. Мы предоставим все необходимые коды в учебнике. Вам нужно только скопировать и вставить их в правильное положение. Затем в этой части вы можете попросить партнеров-программистов о помощи. Итак давайте создадим скрипт, который управляет главным персонажем.
Создание скрипта
- Сначала щелкните правой кнопкой мыши на папке
assetsв панели Assets и выберитеCreate->folder(Создать->Папку)
- Щелкните правой кнопкой мыши на папке
New Folder, выберитеRenameи переименуйте ее вscripts, в ней будут сохранены все наши скрипты. - Щелкните правой кнопкой мыши папку
scripts, выберитеCreate->JavaScriptи создайте скрипт JavaScript - Переименуйте вновь созданный скрипт в
Player. Дважды щелкните этот скрипт и откройте редактор кода.
Написание свойств компонента
В открывшемся скрипте уже есть несколько предустановленных кодовых блоков. Эти коды являются структурой, необходимой для написания сценария компонента. Скрипты такой структуры являются компонентами в Cocos Сreator, которые могут быть установлены на узлах сцены и предоставляют различные функции, которые управляют узлами. Сначала мы создадим некоторые свойства и посмотрим, как их настроить в сцене.
Найдите часть properties в скрипте Player в code editor, измените его на следующее содержимое и нажмите Ctrl + S </ kbd> (Windows) или Cmd + S < / kbd> (Mac), чтобы сохранить его:
// Player.js
//...
properties: {
// main character's jump height
jumpHeight: 0,
// main character's jump duration
jumpDuration: 0,
// maximal movement speed
maxMoveSpeed: 0,
// acceleration
accel: 0,
},
//...
Эти новые добавленные свойства будут определять движение главного героя. В коде нам не нужно заботиться о том, какие задать им значения, потому что мы непосредственно настроим эти числовые значения на панели Properties позже.
Теперь мы можем добавить компонент Player к узлу главного персонажа. Выберите узел Player в Node Tree, нажмите кнопку add component (добавить компонент) на панели Properties и выберите add user's script component->Player (добавить компонент скрипта пользователя->Player), чтобы добавить компонент Player к узлу главного персонажа.

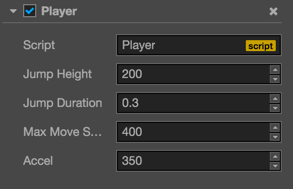
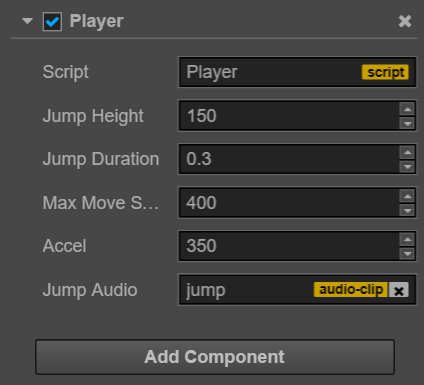
Теперь мы можем увидеть недавно добавленный компонент Player в панели Properties узла Player. Настройте свойства, связанные с прыжком и движением главного героя в соответствии с изображением ниже:

Единицей измерения JumpDuration является секунда. Единицей измерения других значений являются пиксели. В соответствии с текущей настройкой компонента Player: у нашего главного персонажа высота прыжка будет 200 пикселей. Время, необходимое для прыжка на самую высокую точку, составляет 0,3 секунды. Его максимальная скорость горизонтального перемещения составляет 400 пикселей в секунду. Его горизонтальное ускорение составляет 350 пикселей в секунду.
Все эти числовые значения являются предположительными. Позже, когда игра будет запущена, вы сможете изменить эти числовые значения на панели Properties в любое время в соответствии с вашими предпочтениями, не нужно менять какие-либо коды. Ведь это же удобно, не так ли?
Написание кода для прыжка и движения
Далее мы добавим метод, который заставит главного героя прыгать. Добавьте метод под названием setJumpAction и поставьте его под блок кода properties: {...},:
// Player.js
properties: {
//...
},
setJumpAction: function () {
// jump up
var jumpUp = cc.moveBy(this.jumpDuration, cc.p(0, this.jumpHeight)).easing(cc.easeCubicActionOut());
// jump down
var jumpDown = cc.moveBy(this.jumpDuration, cc.p(0, -this.jumpHeight)).easing(cc.easeCubicActionIn());
// repeat
return cc.repeatForever(cc.sequence(jumpUp, jumpDown));
},
Здесь некоторые действия в движке Cocos2d-js используются для реализации анимации прыжка главного персонажа. Для получения подробной информации, пожалуйста, посмотрите Cocos2d-js API.
Далее вызовем вновь добавленный метод setJumpAction в методе onLoad и реализуем runAction для запуска действия:
// Player.js
onLoad: function () {
// initialize jump action
this.jumpAction = this.setJumpAction();
this.node.runAction(this.jumpAction);
},
Метод onLoad будет немедленно реализован после загрузки сцены. Поэтому мы будем вводить в нее операции и логику относительно инициализации.
После сохранения скрипта мы можем запустить игру в первый раз!
Нажмите кнопку preview в верхней части редактора Cocos Creator, которая выглядит как кнопка воспроизведения. Cocos Creator автоматически откроет ваш браузер по умолчанию и запустит в него игру. Теперь мы должны увидеть главного персонажа - фиолетового монстра, оживленно и непрерывно прыгающего в сцене.

Манипуляция движением
Главный персонаж, который может глупо прыгать вверх и вниз на одном и том же месте, не очень привлекателен. Добавим главному персонажу кнопки клавиатуры A </ kbd> и D </ kbd>, чтобы манипулировать его направлением прыжка. Ниже метода setJumpAction добавьте новый метод setInputControl:
// Player.js
setJumpAction: function () {
//...
},
setInputControl: function () {
var self = this;
// add keyboard event listener
// When there is a key being pressed down, judge if it's the designated directional button and set up acceleration in the corresponding direction
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, function (event){
switch(event.keyCode) {
case cc.KEY.a:
self.accLeft = true;
break;
case cc.KEY.d:
self.accRight = true;
break;
}
});
// when releasing the button, stop acceleration in this direction
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, function (event){
switch(event.keyCode) {
case cc.KEY.a:
self.accLeft = false;
break;
case cc.KEY.d:
self.accRight = false;
break;
}
});
},
Затем измените метод onLoad, в который мы добавим переключатель ускорения влево / вправо и текущую горизонтальную скорость главного персонажа. Затем вызовите недавно добавленный метод setInputControl. Начать мониторинг ввода с клавиатуры после загрузки сцены:
// Player.js
onLoad: function () {
// initialize jump action
this.jumpAction = this.setJumpAction();
this.node.runAction(this.jumpAction);
// switch of acceleration direction
this.accLeft = false;
this.accRight = false;
// current horizontal speed of main character
this.xSpeed = 0;
// initialize keyboard input listener
this.setInputControl();
},
Наконец, измените содержание метода update, добавив настройки ускорения, скорости и текущей позиции главного персонажа:
// Player.js
update: function (dt) {
// update speed of each frame according to the current acceleration direction
if (this.accLeft) {
this.xSpeed -= this.accel * dt;
} else if (this.accRight) {
this.xSpeed += this.accel * dt;
}
// restrict the movement speed of the main character to the maximum movement speed
if ( Math.abs(this.xSpeed) > this.maxMoveSpeed ) {
// if speed reaches its limit, use the max speed with current direction
this.xSpeed = this.maxMoveSpeed * this.xSpeed / Math.abs(this.xSpeed);
}
// update the position of the main character according to the current speed
this.node.x += this.xSpeed * dt;
},
update будет вызываться один раз для каждого кадра после загрузки сцены. Обычно мы помещаем логическое содержимое, которое нужно часто рассчитывать или своевременно обновлять здесь. В нашей игре после получения направления ускорения с помощью ввода с клавиатуры нам нужно рассчитать скорость и положение главного персонажа в update для каждого кадра.
После сохранения скрипта вы можете заварить чашку чая и щелкнуть preview, чтобы проверить результат. После открытия предварительного просмотра в вашем браузере щелкните сцену игры с помощью мыши (из-за ограничений браузеров ввод клавиатуры может быть принят только после нажатия на сцену игры), затем вы можете нажать A </ kbd> и D </ kbd> для управления главным персонажем для перемещения влево / вправо!
Является ли движение слишком медленным? Главный персонаж не прыгает достаточно высоко? Думаете стоит увеличить продолжительность прыжка? Нет проблем! Все это можно настроить в любое время. Просто настройте различные значения свойств для компонента Player, так вы можете настроить игру по своему желанию. Вот набор настроек для справки:
Jump Height: 150
Jump Duration: 0.3
Max Move Speed: 400
Accel: 1000
Этот набор настроек свойств сделает главного героя максимально гибким. Что касается того, как выбирать значения, все зависит от того, какой стиль игры вы хотите.
Создание звезд
Главный персонаж теперь может свободно прыгать, поэтому нам нужно настроить цель для игроков. Звезды будут постоянно появляться на сцене, и игрокам нужно манипулировать монстром, чтобы коснуться звезд, чтобы набрать очки. Звезда, затронутая главным персонажем, исчезнет, и новая будет немедленно воссоздана в случайном положении.
Создание Prefab (изготовленный заранее)
Что касается узлов, которые нужно создавать несколько раз, мы можем сохранить их как Prefab ресурс, который может быть шаблоном для динамической генерации узлов. Для получения дополнительной информации о Prefab, пожалуйста, прочитайте Prefab.
Во-первых, перетащите текстуру звезды assets/textures/star с панели Assets в сцену. Где угодно в Node Tree сойдет. Нам нужна лишь сцена, которая будет рабочей платформой для создания Prefab. После создания мы удалим этот узел со сцены.
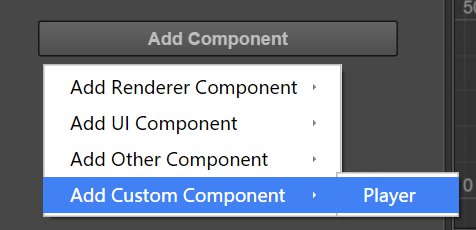
Нам не нужно изменять положение звезд или их свойств рендеринга. Но чтобы заставить звезды исчезнуть после того, как их коснулся главный персонаж, нам нужно добавить специальный компонент к звезде. По тому же методу добавления скрипта Player добавьте скрипт JavaScript с именем Star в assets/scripts/ (в панели Properties узла star выберите Add component (Добавить компонент) и затем Add custom component (Добавить пользовательский компонент), а затем Star).

Затем, дважды щелкните этот скрипт, чтобы начать редактирование. Для компонента звезды требуется только одно свойство, чтобы определить расстояние для сбора очков главным персонажем. Измените properties и добавьте следующий контент:
// Star.js
properties: {
// When the distance between the star and main character is less than this value, collection of the point will be completed
pickRadius: 0,
// The game object
game: {
default: null,
serializable: false
}
},
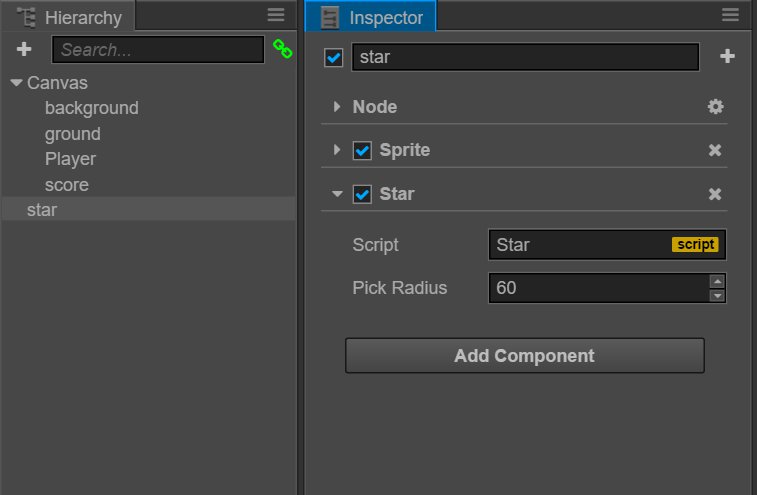
После сохранения скрипта добавьте его к вновь созданному узлу star. Затем измениете значение свойства Pick Radius в панели Properties на 60:

Настройки, необходимые для Star Prefab, теперь закончены. Теперь перетащите узел star из Дерева узлов и переместите его в папкуassets на панели Assets. Это должно сгенерировать ресурс Prefab с именем star, как показано ниже.

Теперь узел star может быть удален из сцены. Мы можем дважды щелкнуть ресурс Prefab star непосредственно для редактирования.
Мы можем динамически использовать ресурс Prefab звезд в сценарии для генерации звезд.
Добавление скрипта управления игрой
Генерация звезд является частью основной логики игры. Поэтому нам нужно добавить скрипт под названием Game и сделать его сценарием основной логики игры. Логика, касающаяся начисления очков, проигрыша и перезапуска, будет добавлена к этому скрипту позже.
Добавьте новый скрипт Game внутри папки assets/scripts (рядом с Star и Player). Дважды щелкните, чтобы открыть сценарий. Во-первых, добавьте свойства, необходимые для создания звезд:
// Game.js
properties: {
// this property quotes the PreFab resource of stars
starPrefab: {
default: null,
type: cc.Prefab
},
// the random scale of disappearing time for stars
maxStarDuration: 0,
minStarDuration: 0,
// ground node for confirming the height of the generated star's position
ground: {
default: null,
type: cc.Node
},
// player node for obtaining the jump height of the main character and controlling the movement switch of the main character
player: {
default: null,
type: cc.Node
}
},
После сохранения скрипта добавьте компонент Game в узелCanvas в Node Tree (после выбора узла Canvas, перетащите скрипт на панель Properties или щелкните кнопку Add component* на панели Properties и выберите Game в Add Custom Component).
Затем перетащите ресурс star Prefab из панели Assets в свойство Star Prefab вновь созданного компонента Game. Это первый раз, когда мы создали ссылку для свойства. Только при установке type в качестве типа ссылка при объявлении свойства (например, здесь написан тип cc.Prefab) ресурс или узел может быть перенесен в свойство.)
Затем перетащите узлы ground и Player из дерева Node Tree в свойства с тем же именем в компоненте, чтобы завершить цитирование узла.
Наконец, задайте значения свойств Min Star Duration и Max Star Duration как 3 и 5. Позже при создании звезд мы будем выбирать случайное значение между этими двумя значениями для продолжительности показа каждой звезды.
Генерация звезд в случайной позиции на сцене
Далее мы продолжим модифицировать скрипт Game, добавив логику генерации звезд и поместив ее после метода onLoad:
// Game.js
onLoad: function () {
// obtain the anchor point of ground level on the y axis
this.groundY = this.ground.y + this.ground.height/2; // this.ground.top may also work
// generate a new star
this.spawnNewStar();
},
spawnNewStar: function() {
// generate a new node in the scene with a preset template
var newStar = cc.instantiate(this.starPrefab);
// put the newly added node under the Canvas node
this.node.addChild(newStar);
// set up a random position for the star
newStar.setPosition(this.getNewStarPosition());
},
getNewStarPosition: function () {
var randX = 0;
// According to the position of the ground level and the main character's jump height, randomly obtain an anchor point of the star on the y axis
var randY = this.groundY + cc.random0To1() * this.player.getComponent('Player').jumpHeight + 50;
// according to the width of the screen, randomly obtain an anchor point of star on the x axis
var maxX = this.node.width/2;
randX = cc.randomMinus1To1() * maxX;
// return to the anchor point of the star
return cc.p(randX, randY);
}
После сохранения скрипта нажмите кнопку preview. Затем в браузере вы увидите, что звезда динамически генерируется после запуска игры! Таким же способом вы можете динамически генерировать любой предустановленный узел с шаблоном Prefab в игре.

Добавление действия прикосновения и сбора звезд главного персонажа
Теперь мы добавим логику сбора звезд главным персонажем. Существенный момент здесь заключается в том, что звезда должна в любой момент времени получать положение узла главного персонажа, чтобы оценить, меньше ли это расстояние между ними, чем расстояние при котором должно сработать собирание звежды. Как получить ссылку узла главного героя? Не забывайте, что мы сделали две вещи раньше:
- В компоненте
Gameесть свойство, называемоеplayer, которое хранит ссылку узла главного персонажа. - Каждая звезда динамически генерируется в скрипте
Game.
Поэтому нам только нужно доставить конкретный экземпляр компонента Game в звезду и сохранить его после того, как конкретный экземпляр узла Star будет создан в скрипте Game. Затем мы можем посетить узел главного персонажа game.player в любое время. Давайте откроем скрипт Game и добавим следующий код в конец метода spawnNewStar:
// Game.js
spawnNewStar: function() {
// ...
// deliver the concrete example of the Game component into the star component
newStar.getComponent('Star').game = this;
},
Откройте скрипт Star после сохранения, теперь мы можем использовать узел player, указанный в компоненте Game, чтобы оценивать расстояние. Добавьте методы с именем getPlayerDistance и onPicked и поместите их ниже метода onLoad:
// Star.js
getPlayerDistance: function () {
// judge the distance according to the position of the player node
var playerPos = this.game.player.getPosition();
// calculate the distance between two nodes according to their positions
var dist = cc.pDistance(this.node.position, playerPos);
return dist;
},
onPicked: function() {
// When the stars are being collected, invoke the interface in the Game script to generate a new star
this.game.spawnNewStar();
// then destroy the current star's node
this.node.destroy();
},
Затем добавьте расстояние для каждого кадра к методу update. Если расстояние меньше, чем собираемое расстояние, заданное свойством pickRadius, реализуйте поведение сбора:
// Star.js
update: function (dt) {
// judge if the distance between the star and main character is shorter than the collecting distance for each frame
if (this.getPlayerDistance() < this.pickRadius) {
// invoke collecting behavior
this.onPicked();
return;
}
},
Сохраните скрипт, затем просмотрите и снова проверьте. Вы увидите, что когда главный персонаж приближается к звезде, звезда исчезнет, а новая будет сгенерирована в произвольной позиции!
Добавление очков
Маленький монстр прилагает большие усилия, чтобы собрать звезды. Но почему за это он не получает награду? Теперь давайте добавим логику и отображение очков при сборе звезд.
Добавление метки очков (Label)
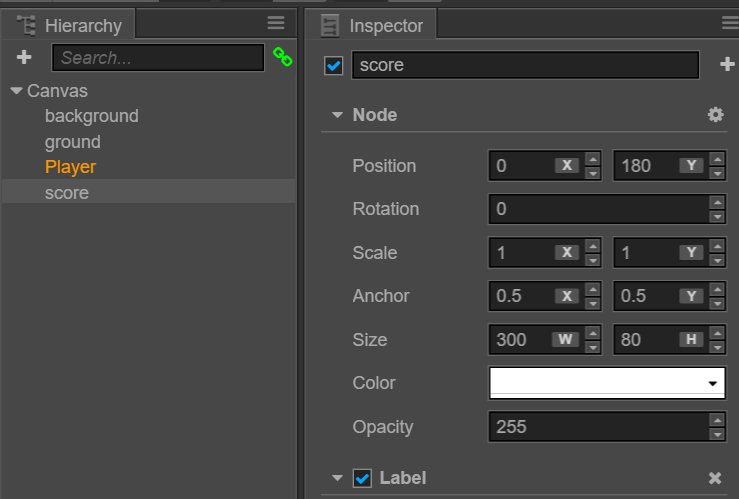
Счет начнется с 0, когда игра начнется. 1 очко будет добавлено за одну звезду. Чтобы отобразить счет, мы должны сначала создать узел Label. Выберите узел Canvas в Node Tree, щелкните правой кнопкой мыши и выберите Create -> Create Renderer Nodes -> Node With Label. Новый узел Label будет создан под Canvas, и он будет расположен внизу. Далее мы будем использовать следующие шаги для настройки этого узла Label:
- Измените имя узла на
score. - Выберите узел
scoreи установите для X, Y свойстваpositionзначение(0, 180). <! - 0. Установите для X, Y свойстваsizeзначение(300, 80). -> - Отредактируйте свойство
Stringкомпонента Label и введитеScore: 0. - Установите для свойства
Font Sizeкомпонента Label значение50. - Перетащите ресурс шрифта bitmap
assets/mikado_outline_shadowс панели Assets (обратите внимание! значок - ) в свойство
) в свойство Fontкомпонента Label, чтобы изменить шрифт, используемый для визуализации счета.
Итоговый результат показан ниже (не беспокойтесь о Size):

Добавление логики счета в игровой скрипт
Мы поместим логику подсчета и обновления игрового счета в скриптGame. Откройте скрипт Game, чтобы начать редактирование. Во-первых, добавьте ссылку на свойство отображения оценки в конец блока properties:
// Game.js
properties: {
// ...
// quotation of score label
scoreDisplay: {
default: null,
type: cc.Label
}
},
Затем добавьте инициализацию переменных для подсчета очков в методе onLoad:
// Game.js
onLoad: function () {
// ...
// initialize scoring
this.score = 0;
},
Затем добавьте новый метод с именем gainScore в конец методаupdate:
// Game.js
gainScore: function () {
this.score += 1;
// update the words of the scoreDisplay Label
this.scoreDisplay.string = 'Score: ' + this.score.toString();
},
Не забудьте перетащить узел счета в свойство "Score Display" в панели свойств "Canvas".
Вызов логики подсчета очков игры в скрипте Star
Откройте скрипт Star после сохранения скрипта Game. Добавьте вызов gainScore в метод onPicked:
// Star.js
onPicked: function() {
// when the stars are being collected, invoke the interface in the Game script to generate a new star
this.game.spawnNewStar();
// invoke the scoring method of the Game script
this.game.gainScore();
// then destroy the current star's node
this.node.destroy();
},
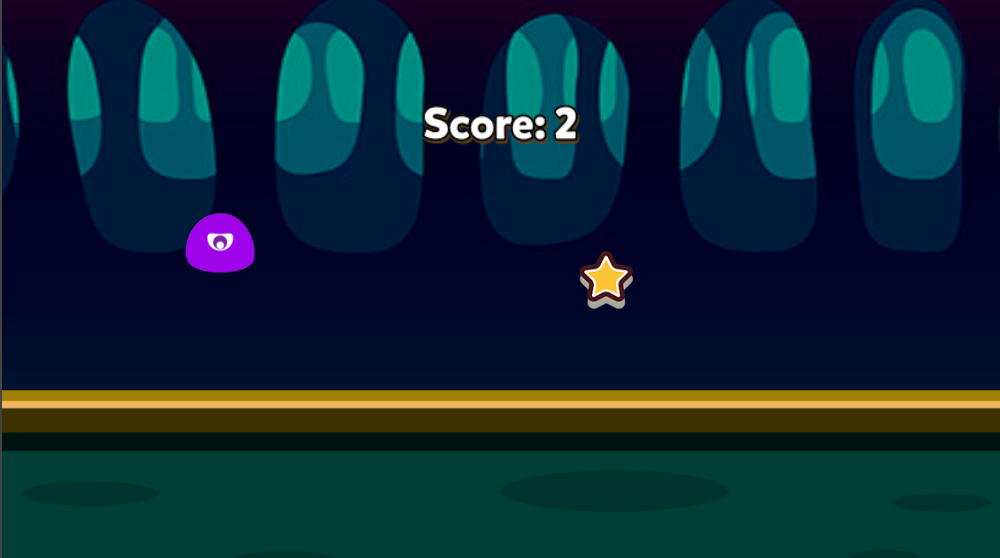
Щелкните просмотр после сохранения. Вы увидите, что при сборе звезд показатели, отображаемые в верхней части экрана, сразу увеличатся!

Проигрыш и перезапуск игры
Теперь наша игра сформировалась. Но независимо от того, сколько очков можно получить, игра без возможности проигрыша не даст игрокам никакого удовлетворения. Теперь давайте добавим действие регулярного исчезновения звезд. И если все звезды исчезнут, игра будет считаться проигранной. Другими словами, игрокам необходимо закончить сбор звезды до того, как звезда исчезнет, и повторить эту процедуру, чтобы закончить цикл метода игры.
Добавление логики исчезновения звезды за ограниченное время
Откройте скрипт Game и добавьте объявление переменной, необходимое для подсчета времени, прежде чем вызывать spawnNewStar метода onLoad:
// Game.js
onLoad: function () {
// ...
// initialize timer
this.timer = 0;
this.starDuration = 0;
// generate a new star
this.spawnNewStar();
// initialize scoring
this.score = 0;
},
Затем добавьте логику сброса таймера в конец метода spawnNewStar, в котором this.minStarDuration и this.maxStarDuration являются свойствами компонента Game, который был объявлен в начале. Они используются для определения случайной продолжительности показа звезды:
// Game.js
spawnNewStar: function() {
// ...
// reset timer, randomly choose a value according the scale of star duration
this.starDuration = this.minStarDuration + cc.random0To1() * (this.maxStarDuration - this.minStarDuration);
this.timer = 0;
},
Добавьте логику обновления таймера и решения о превышении продолжительности показа звезды к методу update:
// Game.js
update: function (dt) {
// update timer for each frame, when a new star is not generated after exceeding duration
// invoke the logic of game failure
if (this.timer > this.starDuration) {
this.gameOver();
return;
}
this.timer += dt;
},
В конце добавьте метод gameOver. Перезагрузите сцену, когда произойдет проигрыш.
// Game.js
gameOver: function () {
this.player.stopAllActions(); // stop the jumping action of the player node
cc.director.loadScene('game');
}
Модификация скрипта Game завершена. Сохраните скрипт и откройте скрипт Star, потому что нам нужно добавить простой визуальный эффект для звезды, которая вот-вот исчезнет. Добавьте следующий код в конец метода update:
// Star.js
update: function() {
// ...
// update the transparency of the star according to the timer in the Game script
var opacityRatio = 1 - this.game.timer/this.game.starDuration;
var minOpacity = 50;
this.node.opacity = minOpacity + Math.floor(opacityRatio * (255 - minOpacity));
}
Сохраните скрипт Star, и логика этой игры теперь будет полностью закончена. Теперь нажмите кнопку preview, мы увидим квалифицированную игру с основным способом игры, механизмом стимулирования и механизмом проигрыша в браузере.
Добавление звуковых эффектов
Несмотря на то, что многие люди будут игнорировать звук при игре на смартфоне, для полноты рабочего процесса, представленной в этом уроке, нам все равно придется добавить задачу добавления звуковых эффектов.
Звуковой эффект прыжка
Во-первых, добавьте звуковой эффект прыжка. Откройте скрипт Player и добавьте свойствоjumpAudio, которое ссылаеться на ресурс звукового документа:
// Player.js
properties: {
// ...
// jumping sound effect resource
jumpAudio: {
default: null,
url: cc.AudioClip
},
},
Затем перепишите метод setJumpAction, вставьте обратный вызов воспроизведения звукового эффекта и воспроизведите звук, добавив метод playJumpSound:
// Player.js
setJumpAction: function () {
// jump up
var jumpUp = cc.moveBy(this.jumpDuration, cc.p(0, this.jumpHeight)).easing(cc.easeCubicActionOut());
// jump down
var jumpDown = cc.moveBy(this.jumpDuration, cc.p(0, -this.jumpHeight)).easing(cc.easeCubicActionIn());
// add a callback function to invoke other defined methods after the action is finished
var callback = cc.callFunc(this.playJumpSound, this);
// repeat unceasingly, and invoke callback to play sound after landing each time
return cc.repeatForever(cc.sequence(jumpUp, jumpDown, callback));
},
playJumpSound: function () {
// invoke sound engine to play the sound
cc.audioEngine.playEffect(this.jumpAudio, false);
},
Звуковой эффект зачисления очков
После сохранения скрипта Player откройте скриптGame, чтобы добавить звуковой эффект. Во-первых, мы добавляем свойство properties к ссылке ресурса звукового документа:
// Game.js
properties: {
// ...
// scoring sound effect resource
scoreAudio: {
default: null,
url: cc.AudioClip
}
},
Затем вставьте код воспроизведения звука в метод gainScore:
// Game.js
gainScore: function () {
this.score += 1;
// update the words of the scoreDisplay Label
this.scoreDisplay.string = 'Score: ' + this.score.toString();
// play the scoring sound effect
cc.audioEngine.playEffect(this.scoreAudio, false);
},
Сохраните скрипт. Вернитесь в Node Tree, выберите узел Player и перетащите ресурс assets/audio/jump с панели Assets в свойство Jump Audio компонентаPlayer.
Затем выберите узел Canvas, перетащите ресурс assets/audio/score в свойство Score Audio компонента Game.
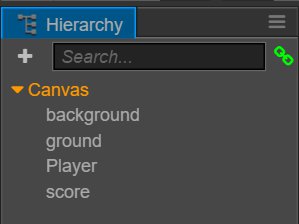
Теперь все готово! Иерархия сцены законченной формы и свойств каждого ключевого компонента выглядит следующим образом:



Теперь мы можем полностью насладиться вновь созданной игрой. Сколько баллов вы можете получить? Не забывайте, что вы можете в любой момент изменить параметры игры, такие как управление движением и продолжительность показа звезд и т. д. в компонентах Player иGame, чтобы быстро настроить степень сложности игры. Сцена должна быть сохранена после изменения свойств компонента. Могут записываться только сохраненные значения.
Резюме
Поздравляем! Вы закончили вашу первую игру, созданную в Cocos Creator. Мы надеемся, что этот быстрый старт для начинающих поможет вам понять основные концепции и рабочие процессы разработки игры в Cocos Creator. Если вы не заинтересованы в написании и изучении программирования скриптов, вы можете напрямую скопировать и вставить заполненный скрипт из завершенного проекта.
Далее вы можете продолжить совершенствовать эту игру. Ниже приведены некоторые рекомендуемые по улучшению методов:
-Добавить простое начальное меню, отобразить кнопку запуска, когда игра начнет работать. Только после нажатия кнопки начнется игра
- Добавьте простой интерфейс меню для проигрыша игры. Только после нажатия кнопки перезапуск игра снова запуститься после проигрыша
- Ограничить перемещение главного персонажа до границ окна
- Добавить более изысканную анимационную производительность для прыжка главного персонажа
- Добавить таймер обратного отсчета, после окончания которого звезда исчезает
- Добавить красивые эффекты при сборе звезд
- Добавить элементы управления персонажем для устройств с сенсорным экраном
Версии игры, в которых были улучшены все вышеперечисленные аспекты, вы можете скачать проект эволюционной версии для справки и обучения, которые здесь подробно не обсуждаются.
Кроме того, если вы хотите опубликовать завершенную игру на сервере, чтобы поделиться с друзьями, вы можете прочитать содержимое раздела Предварительная сборка.
Сегодняшний урок закончен. Вы можете сразу начать создавать свою вторую игру Cocos Creator или продолжить чтение этого руководства. По всем вопросам, связанным с этим руководством по быстрому запуску, вы можете отправить отзыв в Хранилище этого урока на Github.
Согласно вашему опыту использования движка, вы можете продолжать читать: