Свойства

Панель свойств - это рабочая область, где мы проверяем и редактируем текущие выбранные узлы и атрибуты компонентов. Выберите узел в редакторе сцены или дереве узлов, атрибуты этого узла и атрибуты всех компонентов этого узла отобразятся на панели свойств для вашего запроса и редактирования.
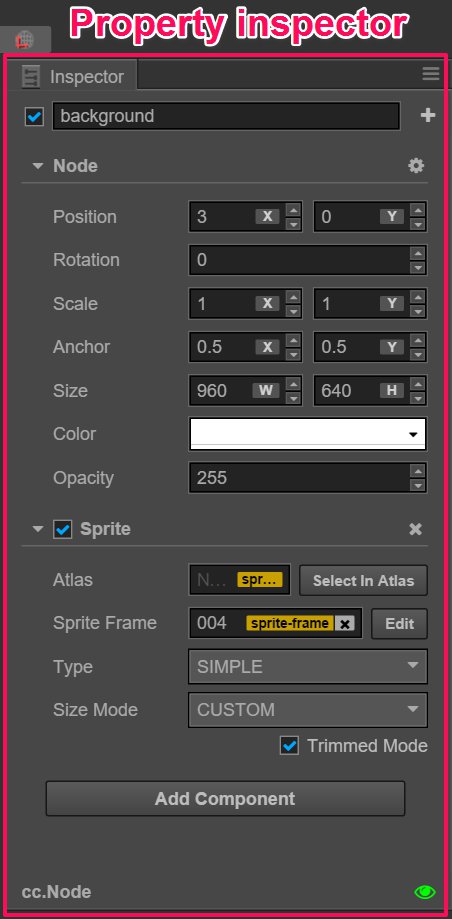
Сверху вниз панель Свойства отображает:
- переключатель активации и имя узла
- атрибуты узла
- атрибуты компонента
Переключатель активации и имя узла
Флажок в верхнем левом углу указывает состояние активации узла. Когда используемый узел не активирован, все компоненты, связанные с рендерингом изображения на узле, будут отключены. Весь узел, включая дочерние узлы, будет спрятан.
То, что отображается с правой стороны переключателя активации узла, - это имя узла, которое соответствует имени узла, указанному в дереве узлов.
Свойства узла
Затем панель свойств отобразит свойства узла, которые перечислены в заголовке Узла. Нажимая Узел, можно свернуть или развернуть атрибуты узла.
Помимо атрибутов преобразования, таких как Position, Rotation, Scale и Size, атрибуты узлов также включают Anchor, Color, Opacity. Как правило, модификации атрибутов узлов сразу отражаются на изменениях внешнего вида или позиции узла в редакторе сцены.
Подробнее об атрибуте узла читайте в разделе Трансформации.
Атрибуты компонента
Все компоненты, подключенные к узлу, и их атрибуты будут перечислены под атрибутами узла. Подобно атрибуту узла, вы можете переключить статус свернуто/развернуто атрибута компонента, щелкнув его имя. Когда на узле имеется множество компонентов, вы можете получить большую рабочую область, сворачивая атрибуты компонента, которые не часто изменяются.
Пользователи создают компонент в скрипте, атрибут которого объявляется скриптом. Различные типы атрибутов имеют разные виды виджетов и методы редактирования на панели свойств. Определяющий метод атрибута будет подробно описан в Программирование Свойств.
Редактирование атрибутов
Атрибут - это общедоступная переменная, которая объявлена в скрипте компонента и может быть сериализована и сохранена в данных сцены и анимации. Мы можем быстро изменять настройки атрибутов на панели Свойства, чтобы настроить игровые данные и методы игры без программирования.
Обычно мы можем разделить атрибуты на тип значение и ссылочный тип в соответствии с различной ячейкой памяти, используемой переменными.
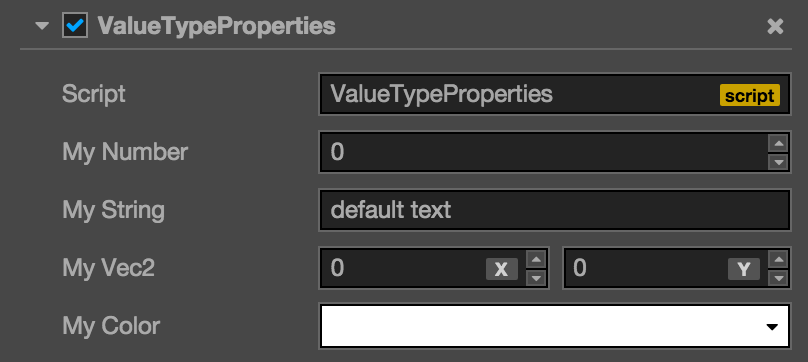
Тип атрибута значение
Тип значение включает числа, строки, перечисления и другие простые типы переменных, которые занимают небольшое пространство оперативной памяти:
- Число: может вводиться непосредственно с клавиатуры. Пользователи могут также нажимать стрелки вверх/вниз рядом с полем ввода, чтобы постепенно увеличивать/уменьшать значение атрибута.
- Vec2: виджет Vec2 представляет собой комбинацию двух входных значений. И поле ввода будет отмечать соответствующее дочернее имя атрибута каждого значения с помощью
xиy. - Строка: непосредственно используйте клавиатуру для ввода строки в текстовое поле. Входной виджет строки можно разделить на два типа: однострочные и многострочные. Пользователи могут нажать кнопку Ввода, чтобы перейти на новую строку во многосторочном текстовом поле.
- Boolean: его можно отредактировать в виде флажка. Выбранное состояние указывает, что значение атрибута
true(истинно); а не выбранное состояние указывает, что значение атрибутаfalse(ложно). - Enum: его можно редактировать в виде раскрывающегося меню. Нажмите меню перечисления и выберите один вариант из списка всплывающих меню, затем можно изменить модификацию перечисления.
- Цвет: появиться окно предварительного просмотра атрибута цвета и окно выбора цвета. Вы можете выбрать цвет, который вам нужен в этом окне, или прямо ввести указанный цвет в поле ввода цвета RGBA ниже. Щелчок любой позиции за пределами окна выбора цвета закроет окно, а цвет, выбранный в конце, будет приниматься за цвет атрибута.

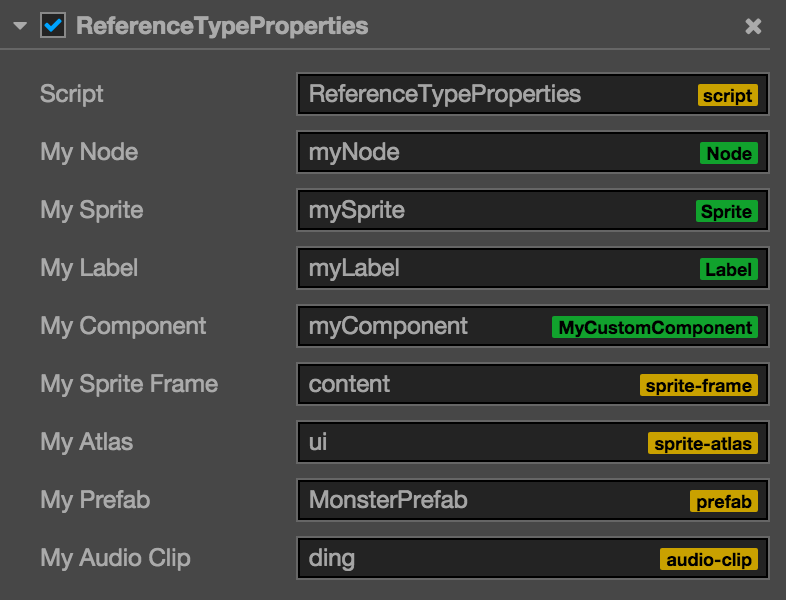
Атрибут ссылочного типа
Ссылочный тип включает гораздо более сложные объекты, такие как узел, компонент или ресурс. В отличие от различных методов редактирования типа значение, ссылочный тип обычно имеет только один метод редактирования - перетаскивание узла или объекта в столбец атрибутов.
Атрибут ссылочного типа покажет None после инициализации. Поскольку пользователи не могут использовать скрипт для установки инициализированного значения для атрибута ссылочного типа, они могут перетаскивать соответствующие узлы или ресурсы в соответствии с типом атрибута для завершения назначения данных для ссылочного типа.
Столбец атрибута, которому необходимо присвоить значение, перетаскивая узлы, будет показывать зеленую метку. На ярлыке может отображаться Node, что означает, что любой узел можно перетащить в него. Кроме того, на метке могут отображаться имена компонентов, такие как Sprite, Animation и т. д., тогда пользователям нужно перетащить узлы, на которые установлены соответствующие компоненты.
Столбец атрибута, которому необходимо присвоить значение, перетаскивая ресурсы, будет отображать желтые метки. Там может отображаться тип ресурса на ярлыке, такой как sprite-frame, prefab, fontи т. д. Назначение может быть завершено до тех пор, пока вы перетаскиваете активы соответствующего типа из Ресурсов.

Примечание: этот файл скрипта также является типом ресурса. Поэтому атрибут ссылки на ресурс скрипта, используемый компонентами, указанными в верхней части вышеприведенного рисунка, также представлен желтой меткой.
Продолжайте читать про Консоль (Сonsole).