Руководство пользователя Cocos2d-x
Cocos Creator - это новый инструмент разработки игр, ориентированный на создание контента, который полностью интегрировал компонентный Cocos2d-x WEB, с помощью которого вы можете запускать игры на таких платформах, как Web, iOS, Android, Mac, Windows и т. д. Кроме того, вы можете использовать его для непосредственного запуска игр на платформе Cocos Play, ухватившись за новую возможность, вызванную быстрой разработкой канала для мобильных веб-игр. Для получения дополнительной информации о Cocos Creator смотрите Введение.
Цель этого документа - познакомить пользователей Cocos2d-x с Cocos Creator и помочь им научиться использовать новый редактор как можно скорее.
В этом документе будут обсуждаться возможные проблемы, которые могут возникнуть при переходе от разработки Cocos2d-x к Cocos Creator, и предложить относительные решения, которые не будут углубляться в детали структуры, но предоставляют ссылки на разные части подробных справочных документов.
1. Типичные заблуждения
У новых пользователей Cocos Creator могут возникнуть некоторые из следующих типичных заблуждений:
- Надежда использовать Cocos Creator, координируя его с Cocos2d-x: Cocos Creator, имея встроенный движок JavaScript WEB, может работать, не полагаясь на Cocos2d-x. Однако, если вы хотите запустить оригинальное издание, вам все равно нужно настроить Cocos2d-x на вашем компьютере.
- Сначала создать всю структуру кода, а затем добавить содержимое игры: Рабочие процессы Cocos Creator ориентированы на создание контента, что очень удобно для создания прототипов. Вы можете создавать сцены и записывать логический код непосредственно в редактор, тогда вы можете управлять игрой и запускать ее. Следующие главы по управлению данными, будут подробно описывать изменения рабочих процессов.
- Непосредственно проверять API Cocos2d-JS во время программирования: Cocos Creator, как говорят, был создан из Cocos2d-JS. Их API имеют одинаковое происхождение и имеют много одинаковых частей. Но с совершенно новыми компонентными фреймворками их API отличаются друг от друга и несовместимы друг с другом.
- Надежда непосредственно запустить старые игры Cocos2d-JS на Cocos Creator: их API не совместимы на 100%; поэтому такая операция недоступна.
- _Extend функции путем наследования: В Cocos2d-JS наследование является основным методом расширения функций узла. Но в Cocos Creator наследование и расширение узлов не рекомендуется. Узел является только сущностью. Логика игры должна быть реализована различными компонентами, а затем собрана в узле.
Причиной упоминания этих заблуждений в начале этого документа является то, что мы надеемся, что разработчики смогут понять, что технологические процессы и идеи разработки, предоставляемые Cocos Creator, сильно отличаются от тех, которые существуют в Cocos2d-x. Чтобы лучше понять, как правильно писать код в Cocos Creator, в следующих двух главах будут представлены изменения в рабочих процессах и уровне API, которые приводятся в данных, которые рассмотрены более подробно.
2. Управление данными
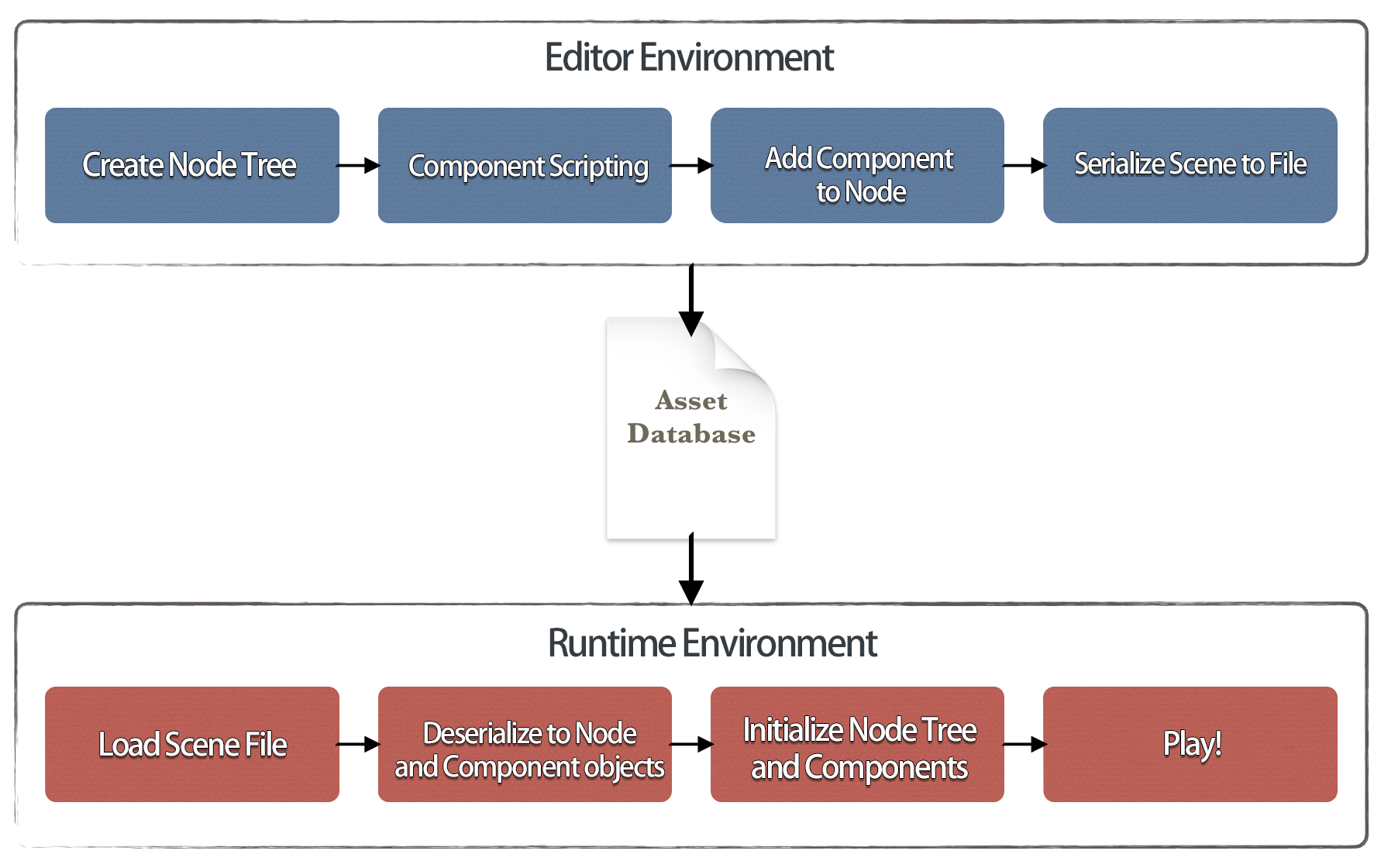
В Cocos2d-x метод разработки управляется кодом, и большинство данных игры хранятся в коде, если разработчик не создал свой собственный фреймворк, основанный на данных. В рамках Cocos Creator все сцены будут сериализованы как чистые данные. При запуске эти чистые данные будут использоваться для восстановления таких факторов, как сцены, интерфейсы, анимации и даже компоненты и т. д.
Что такое управляемый кодом и что такое управление данными?
Почему мы называем Cocos2d-x управляемым кодом способ разработки? Например, предположим, что в сцене присутствует персонаж, который будет постоянно ходить в одной области, тогда мы будем программировать следующее:
var role = new cc.Sprite('role.png');
scene.addChild(role);
role.setPosition(100, 100);
var walk = cc.sequence(cc.moveBy(5, 100, 0), cc.moveBy(5, -100, 0)).repeatForever();
role.runAction(walk);
В этом коде взаимозависимость сцены, информации о местоположении, секция действия и информация анимации role реализуются кодом; поэтому он называется управляемым кодом. Также есть некоторые разработчики, которые хранят данные в других документах, но им все же приходится реализовывать парсер данных самим. Даже при использовании некоторых традиционных редакторов парсерам также необходимо парсить данные, экспортируемые из редакторов в сцены.
Но то, что предлагает Cocos Creator, является более основательным методом, основанным на данных. Вся информация, редактируемая в редакторе, будет сериализована в документах данных. При запуске движок будет напрямую преобразовывать данные в объект путем десериализации. Эта процедура принципиально отличается от описанной выше процедуры: свойство категории в движке может быть непосредственно сериализовано или десериализовано. Вам не нужно преобразовывать его каким-либо отношением отображения. График сцены, свойство местоположения и анимация и т. д. В приведенном выше примере могут быть сериализованы редактором в данные. При загрузке сцен данные не требуются, разработчикам необходимо десериализовать всю сцену из данных сцены:
cc.director.loadScene('SampleScene');
Сериализация
Сериализация и десериализация поддерживает большинство публичных свойств в Cocos Creator. Эти свойства отображаются разработчиками через панель свойств. Разработчики могут произвольно изменять и сохранять свойства в редакторе. Процедура сохранения - это сериализация ресурсов и данные сцены в базу данных ресурсов. Напротив, в процедуре загрузки сцен механизм десериализации может создавать экземпляры соответствующих объектов в соответствии с данными сцены и восстанавливать все свойства, созданные в редакторе.
Более того, сила управляемых данных заключается в том, что компоненты, отредактированные самими пользователями, также могут создавать объявления свойств. Эти свойства могут быть отредактированы в редакторе, сохранены в данных сцены и, наконец, десериализованы в игровые сцены при запуске.
Исходная база данных представлена в виде Assets в редакторе.
Понимание рабочих процессов Cocos Creator с точки зрения управления данными
Будучи отличным от Cocos2d-x, рабочие процессы Cocos Creator ориентированы на создание контента. Разработчики могут столкнуться с различными сложностями в процессе перехода. Тем не менее, при просмотре с точки зрения данных, такие изменения рабочих процессов будут само собой разумеющимися. Данные приводят к возможности свободно редактировать сцены. Разработчики могут не только визуально строить всю сцену, но и редактировать логику игры (редактировать свойства, предоставляемые компонентами), что делает редактор доступным для всех, но не для кода. Как и в предыдущем примере, в Cocos Creator разработчики сначала создают отношения родитель-потомок, задают положение и создают анимацию с помощью редактора, затем проектируют логику узлов в сцене с использованием кода компонента; и собирают компоненты в разные узлы в конце.

3. Изменения на уровне фреймворка
Как уже упоминалось в начале, Cocos Creator полностью интегрирован с компонентным Cocos2d-JS. Это очень индивидуальное издание. Из-за компонентности и потребностей управляемых данными комплекты API и стандартная версия Cocos2d-JS имеют одинаковое происхождение, но два из них несовместимы друг с другом. Ниже приведены подробные сведения о некоторых важных отличиях API:
Дерево логики и дерево рендеринга
В Cocos2d-JS устройство Render будет пересекать дерево узлов сцены, чтобы создать очередь визуализации; поэтому дерево узлов, созданное разработчиками, фактически является деревом рендеринга. Однако в Cocos Creator мы вводим новую концепцию: логическое дерево. Дерево узлов, созданное разработчиками и монтируемыми компонентами, представляет собой логическое дерево, внутри которого узлы составляют единицы и компоненты объекта, которые отвечают за логику.
Самое существенное различие: то, что касается логического дерева, является логикой игры, но не отображает отношения.
Логическое дерево сгенерирует дерево рендеринга сцены и определит порядок отображения. Но разработчикам не нужно беспокоиться об этом, им нужно только убедиться в правильности отображения эффектов в редакторе. В Node Tree редактора разработчики могут настраивать порядок отношений между родительским и дочерним элементами логического дерева.
Управление сценой
В Cocos2d-JS, после создания сцен с кодом, разработчики могут переключать сцены с помощью cc.director.runScene. В Cocos Creator, когда разработчики закончили строить сцены в редакторе, все данные будут сохранены как документ scene-name.fire, а затем сохранены в базе данных ресурсов. Разработчики могут загружать ресурс сцены с помощью cc.director.loadScene. Пожалуйста, обратитесь к следующему конкретному примеру:
var sceneName = 'scene-name';
var onLaunched = function () {
console.log('Scene ' + sceneName + ' launched');
};
// The first parameter is the name of the scene. The second optional parameter is the callback function after the loading scene.
cc.director.loadScene(sceneName, onLaunched);
Кроме того, предоставляется интерфейс для посещения узлов сцены:
// To obtain scene nodes of logic tree
var logicScene = cc.director.getScene();
Узлы и Компоненты
В Cocos Creator «cc.Node» заменяется логическим узлом, а старый узел переименовывается как _ccsg.Node и становится приватной категорией, которая больше не рекомендуется использовать. Причина этого заключается в том, что разработчикам нужно сосредоточиться только на логических узлах, и им больше не нужно заботиться о узлах рендеринга внизу. Конечно, мы как можно больше сохранили наборов API. API, такие как информация о Transform, дереве узлов, Action и свойствах, остаются неизменными.
Раньше был сырой механизм компонентов. Разработчики могут получать обратные вызовы, такие как onEnter, onExit, update и т. д., добавляя компоненты в узел. В Cocos Creator используется тот же интерфейс addComponent, но компонентная система становится ядром всего движка. Компоненты могут расширять функцию логического узла различными способами. Можно даже сказать, что логический узел не должен включать в себя никакой реальной логики игры, и его логика должна быть полностью собрана различными видами логических компонентов.
И это приводит к самой большой разнице между Cocos2d-JS и Cocos Creator: как расширить поведение узлов?
В Cocos2d-JS разработчики могут реализовывать расширения поведения для различных типов узлов. Но в Cocos Creator такая операция запрещена. Все расширения должны быть реализованы путем добавления компонентов. Соперничество между наследованием и сборкой является давним, о чем здесь подробно не будет сказано. Но в компонентном фреймворке, таком как Cocos Creator, сборка является наиболее естественным методом расширения.
Для получения дополнительной информации об компонентной системе обратитесь к главам, таким как Компонент узла.
Система координат и опорная точка
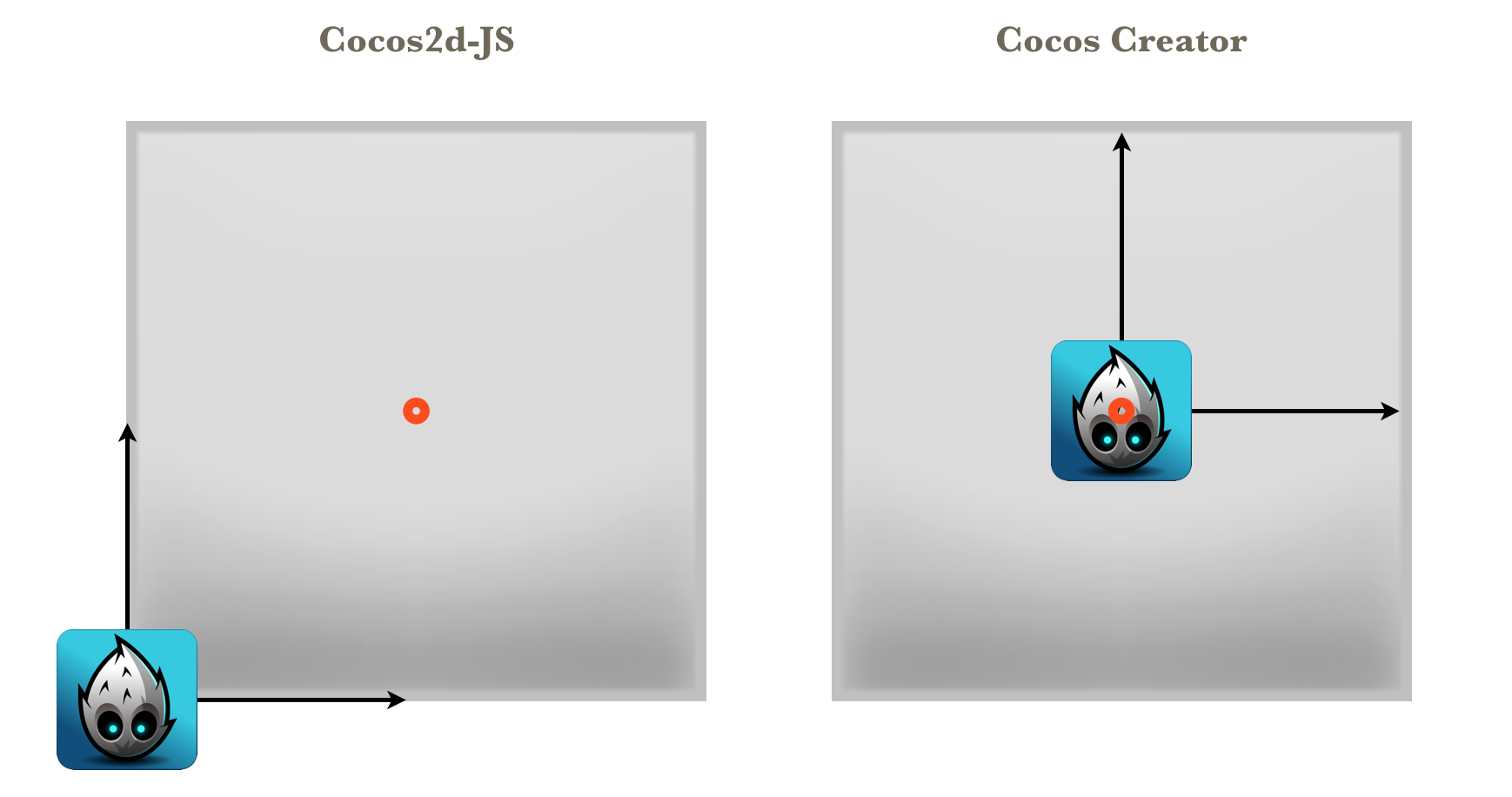
Система координат Cocos Creator по-прежнему является декартовой системой координат, но есть некоторые изменения в опорных точках. Посмотрите на диаграмму, прежде чем читать объяснения:

Предположим, что опорная точка контекстного узла равна (0.5, 0.5). Этот узел имеет подузел, опорная точка которого равна (0, 0). В Cocos2d-JS его иллюстрация будет такой, как на левой диаграмме. Но в Cocos Creator его иллюстрация будет похожа на иллюстрацию правой диаграммы. Причина в том, что локальные системы координат подузлов различны. В Cocos2d-JS, где бы не находилась опорная точка родительского узла, начало системы координат подузла будет находится в нижнем левом углу родительского узла. Но в Cocos Creator система координат подузла находится в положении позиции системы координат родительского узла (то есть., в его опорной точке). Такая модификация более совместима с редактором, что, в общем, очень естественно для сцен, построенных редактором. Но разработчикам следует быть особенно внимательными, когда они используют код для сборки узлов.
Категории и объекты, которые остаются неизменными
В Cocos Creator мы сохранили поведение множества важных категорий и объектов, которые включают:
cc.gamecc.viewcc.directorcc.audioEnginecc.eventManagercc.schedulercc.textureCachecc.syscc.visibleRect- scripting actions
- Некоторые типы узлов рендеринга: Menu and MenuItem, ClippingNode, ProgressTimer, MotionStreak, RenderTexture, DrawNode, относительные категории Tile map, и т. д.
- Физический движок Бурундука (Chipmunk) и PhysicsDebugNode
- Типы базовых данных
Следует отметить:
- Эти сохраненные типы узлов рендеринга, перечисленные выше, могут взаимодействовать только с деревом рендеринга и не могут использоваться вместе с логическими узлами и компонентами.
- Система действий поддерживает не только рендеринг узлов, но и все действия, выполняемые на вспомогательных логических узлах Transform.
cc.schedulerподдерживает компоненты, которые содержат такие интерфейсы, какschedule,scheduleOnce,unschedule,unscheduleAllCallbacks- Хотя менеджер событий сохранен, логические узлы имеют набор новых API событий. Не рекомендуется использовать диспетчер событий напрямую. Для получения подробной информации смотрите Введение системы событий.
Система событий
В cc.Node добавлена серия полностью новых API событий. С логических узлов различные события могут быть распределены. Также разрешен реестр монитора какого-либо события. Монитор может быть простой функцией обратного вызова или сборкой функций обратного вызова и вызывающего абонента. Список важных API:
node.emit(type, detail): Сообщает всем мониторам о мониторинге типа событие. Возможность отправки дополнительного параметра.node.dispatchEvent(event): Отправляет событие на его монитор. Поддержка пузыря.node.on(type, callback, target): Постоянно мониториттипсобытиеузла.node.once(type, callback, target): Мониторит один разтипсобытиеузла.node.off(type, callback, target): Отменяет мониторинг всех типов событий или отменяет определенный монитор типа событие (определенный обратным вызовом и целью).
Такой метод распределения событий изменен с централизованного распределения cc.eventManager на распределение узлом, у которого есть событие. Его можно назвать преобразованием из централизованной системы событий в систему дискретных событий. Тем временем, Cocos Creator построил два типа системных событий (т. е. MOUSE и TOUCH) в узлах:
| Определение объекта перечисления | Соответствующее название события |
|---|---|
cc.Node.EventType.TOUCH_START |
'touchstart' |
cc.Node.EventType.TOUCH_MOVE |
'touchmove' |
cc.Node.EventType.TOUCH_END |
'touchend' |
cc.Node.EventType.TOUCH_CANCEL |
'touchcancel' |
cc.Node.EventType.MOUSE_DOWN |
'mousedown' |
cc.Node.EventType.MOUSE_ENTER |
'mouseenter' |
cc.Node.EventType.MOUSE_MOVE |
'mousemove' |
cc.Node.EventType.MOUSE_LEAVE |
'mouseleave' |
cc.Node.EventType.MOUSE_UP |
'mouseup' |
cc.Node.EventType.MOUSE_WHEEL |
'mousewheel' |
Отныне разработчики могут напрямую реагировать на различные события MOUSE и TOUCH узлов. Им больше не нужно определять, включены ли контактные точки в узлы. Кроме того, новая система событий поддерживает пузырьки событий. Предположим, что событие TOUCH запускается на узле, если монитор событий не прекратил пузыриться, его родительский узел будет запускать одно и то же событие TOUCH. Для конкретного метода использования системы событий, пожалуйста, обратитесь к Сценарии событий
4. Следующий шаг
В чрезвычайно обобщенном виде изложенное выше представляет некоторые идеи дизайна Cocos Creator и трудности, которые могут возникнуть при переходе с Cocos2d-JS. Здесь охвачены не все важные знания. Это также не цель этого документа. Цель этого документа - помочь пользователям Cocos2d-x легче научиться использовать Cocos Creator. Пожалуйста, продолжайте читать Руководство пользователя Cocos Creator, чтобы узнать все технологические процессы и методы кодирования.
Продолжайте читать о Структура Проекта.