Настройки
Панель Настройки предоставляет множество настраиваемых глобальных параметров редактора.
Чтобы открыть окно Настройки, выберите главное меню CocosCreator-> Preferences.
Настройки состоят из нескольких разных страниц, все настройки делятся на следующие категории. Измененные настройки вступят в силу после нажатия кнопки Save and Close (Сохранить и закрыть).
Основные

Язык
Можно выбрать 中文 (Китайский) илиEnglish, выбор вступит в силу после перезапуска редактора Cocos Creator.
IP Адрес
В случае, когда пользователь может иметь несколько IP-адресов на этом компьютере, в одностороннем порядке выберите один и двухмерный код по умолчанию при предварительном просмотре адреса. Это приведет к отображению всех собственных IP-адресов, вы также можете выбрать Auto, чтобы получить автоматически выбранный вам IP редактором.
Отображение журнала консоли сборки
Этот элемент выбран, журнал сборки будет отображаться непосредственно в процессе публикации исходного проекта в панели Console.
Не выбран, Создание релиза первичных журналов сохраняется в проекте %USER/.CocosCreator/logs/native.log,
вы также можете использовать кнопку Console лог в левом верхнем углу панели Cocos Console Log для открытия документа.
Шаг спина
В Properties все числовые свойства имеют набор стрелок ВВЕРХ и ВНИЗ рядом с полем ввода, значения, которые можно использовать для шага ввода:

При наведении мишки рядом со значением имени свойства курсор превратится в  , далее перетащите мышь, и значения будут уменьшаться или увеличиваться в соответствии с амплитудой шага.
, далее перетащите мышь, и значения будут уменьшаться или увеличиваться в соответствии с амплитудой шага.
Вышеуказанные два способа изменения значения имеют размер шага по умолчанию - 0.1,
Spin step говорит о том, что каждый раз, когда вы нажимаете кнопку шага или перетаскиваете мышь, значение измениться на амплитуду шага.
Например, если вы в основном используете целые числа в скрипте, вы можете сделать размер шага равным 1, а позже при необходимости можно легко изменить это значение.
Примечание: после изменения шагов обновите окно редактора (Ctrl / Cmd + R) , чтобы длина шага вступила в силу.
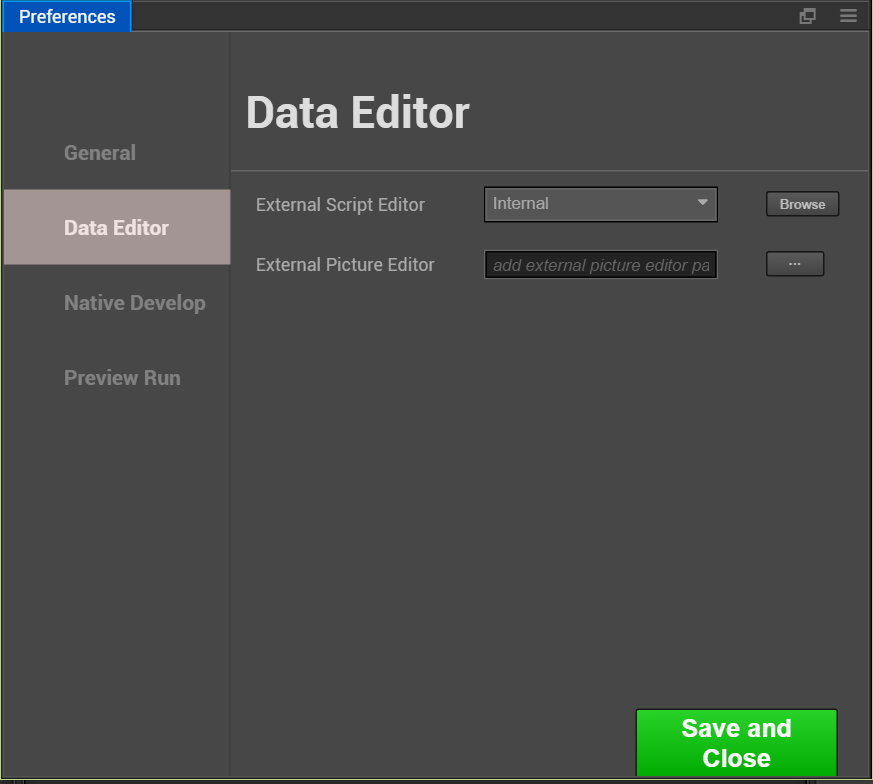
Редактор данных

Эта категория используется для установки режима открытия по умолчанию для скриптов и ресурсов.
Внешний редактор скриптов
Вы можете использовать встроенный редактор кода или любой исполняемый файл внешнего текстового редактра, также как и в Ресурсах открывается при двойном щелчке файл скрипта. Также в раскрывающемся меню выберите Internal, или нажмите кнопку Browse и выберите исполняемый файл предпочтительного текстового редактора.
Внешний редактор изображений
Подобно приведенному выше примеру с открытием скриптов, двойной щелчок на ресурсе изображения откроет его с помощью приложения по умолчанию указанному в настройках.
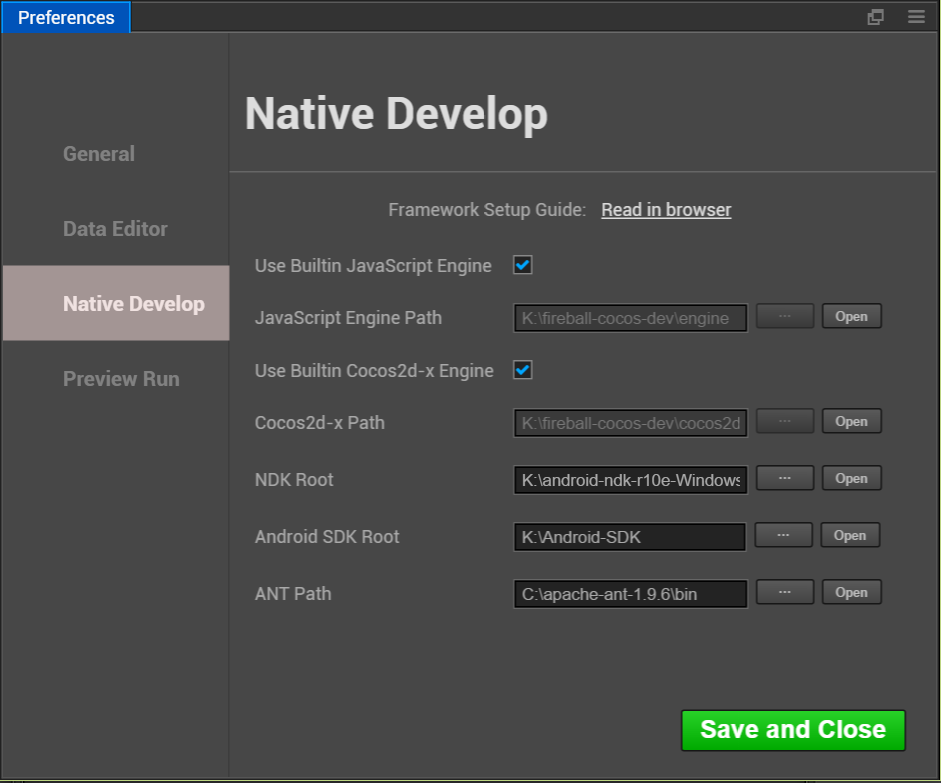
Native Разработка

Эта классификация используется для настройки необходимого пути среды разработки для сборки релиза на родную платформу (iOS, Android, Mac, Windows).
Использование встроенного движка JavaScript
Использовать ли Cocos Creator встроенный 'engine' в качестве пути к движку JavaScript. Этот движок используется в Scene для рендеринга сцены, деклараций и других встроенных модулей движка в веб-среде.
Путь к движку JavaScript
В дополнение к использованию engine вы также можете настроить https://github.com/cocos-creator/engine для клонирования или
ответвления копии движка на локальном месте, затем снимите флажок Use Builtin JavaScript Engine и установите для Use Builtin JavaScript Engine
путь к пользовательскому движку. Вы можете использовать редактор для настройки вашего движка.
Использование встроенного движка Cocos2d-x
Использовать ли Cocos Creator встроенный путь 'cocos2d-x' в качестве пути к движку cocos2d-x c++. Этот движок используется для сборки и компиляции всех проектов Build (iOS, Android, Mac, Windows).
Путь к Cocos2d-x
Use Builtin Cocos2d-x Engine отменив предыдущий выбор, вы можете вручную указать путь к cocos2d-x. Примечание: используемый здесь движок cocos2d-x должен быть загружен с https://github.com/cocos-creator/cocos2d-x-lite или ответвленного хранилища.
Путь к NDK
Настройку пути к NDK, смотрите в Настройка нативной среды разработки.
Путь к Android SDK
Настройку пути к Android SDK, смотрите в Настройка нативной среды разработки.
ANT Path
Настройку пути к ANT, смотрите в Настройка нативной среды разработки.
Запуск предварительного просмотра

При использовании кнопки Play непосредственно над основным окном вы можете установить различные параметры.
Should Auto-refresh Preview (Должен автообновлять предварительный просмотр)
Cледует ли обновить предварительный просмотр на устройстве или браузере после сохранения сцены или перекомпиляции скрипта.
Предварительный просмотр в браузере
В раскрывающемся меню выберите системный браузер по умолчанию или нажмите кнопку Browse, чтобы вручную указать путь к браузеру.
Путь к симулятору
Начиная с версии v1.1.0, cocos симулятор, используемый в Cocos Creator, размещается по пути движка cocos2d-x. При использовании настраиваемой версии движка вам необходимо скомпилировать свой собственный путь симулятора к движку. Нажмите кнопку Open, и вы сможете открыть текущий заданный путь к симулятору в файловой системе. Удобное позиционирование отладки.
Ориентация устройства симулятора
Укажите режим работы симулятора - пейзаж или портрет.
Разрешение симулятора
Выберите разрешение устройства по умолчанию в качестве разрешения для симулятора.
Пользовательское разрешение
Если разрешение по умолчанию не соответствует требованиям, вы можете вручную ввести высоту и ширину экрана, чтобы установить разрешение симулятора.