Настройка среды программирования
В уроке по быстрому старту мы двойным щелчком открывали файл скрипта для редактирования во встроенном редакторе кода. Однако встроенный редактор кода предназначен только для быстрого редактирования и просмотра скриптов и в нем отсутствует множество функций, необходимых для ежедневной работы программиста. Поэтому мы представим вам рекомендованную среду программирования для Cocos Creator и ее настройку.
Код Visual Studio
Код Visual Studio (см как VS Code)- это кросс-платформенная среда разработки с небольшим весом. Он отлично поддерживает редактирование и отладку JavaScript. Мы создали расширения для VS Code, поэтому у нас есть функция автозаполнения API и встроенная поддержка отладки.
Установка VS Code
Перейдите на главную страницу VS Code и щелкните кнопку загрузить для скачивания установочного пакета.
Пользователь Mac может извлечь программное обеспечение в любом месте, где захотите, и дважды щелкнуть Visual Studio Code.app для запуска.
Пользователь Windows может запустить VSCodeSetup.exe, чтобы установить его.
Установка расширения Cocos Creator API
Откройте проект в Cocos Creator и выберите Developer/Install VS Code Extension в главном меню.
Это позволит установить расширение Cocos Creator API в библиотеку расширений VS Code, обычно с путем .vscode/extensions в вашей домашней папке пользователя. Вам нужно установить это расширение только один раз, если обновление Cocos Creator отсутствует.
Вы увидите расширение VS Code, установленное в... на панели Console.
Создание API Source в вашем проекте
Для подсветки синтаксиса и автозаполнения вам также необходимо создать API Source в папке проекта.
Выберите Developer/Update VS Code API Source в главном меню. Он создаст файл creator.d.ts в корневом каталоге вашего проекта (тот же уровень, что и папка assets). Вы увидите API data generated and copied to ..., когда они будут завершены.
Эта операция требуется только при обновлении API source или по какой-то причине ваш проект не имеет в нем файла creator.d.ts.
Примечание Начиная с VS Code 0.10.11 вам также понадобится jsconfig.json для вашего проекта. Вышеупомянутая команда скопирует файл предопределенного jsconfig.json вместе с creator.d.ts в ваш проект. Вы можете настроить jsconfig.json в соответствии с [VS Code JavaScript руководством] (http://code.visualstudio.com/docs/languages/javascript), чтобы лучше соответствовать вашим предпочтениям.
Открытие проекта с VS Code
Запустите VS Code и выберите File/Open... в главном меню, затем выберите корневую папку вашего проекта и нажмите Open.
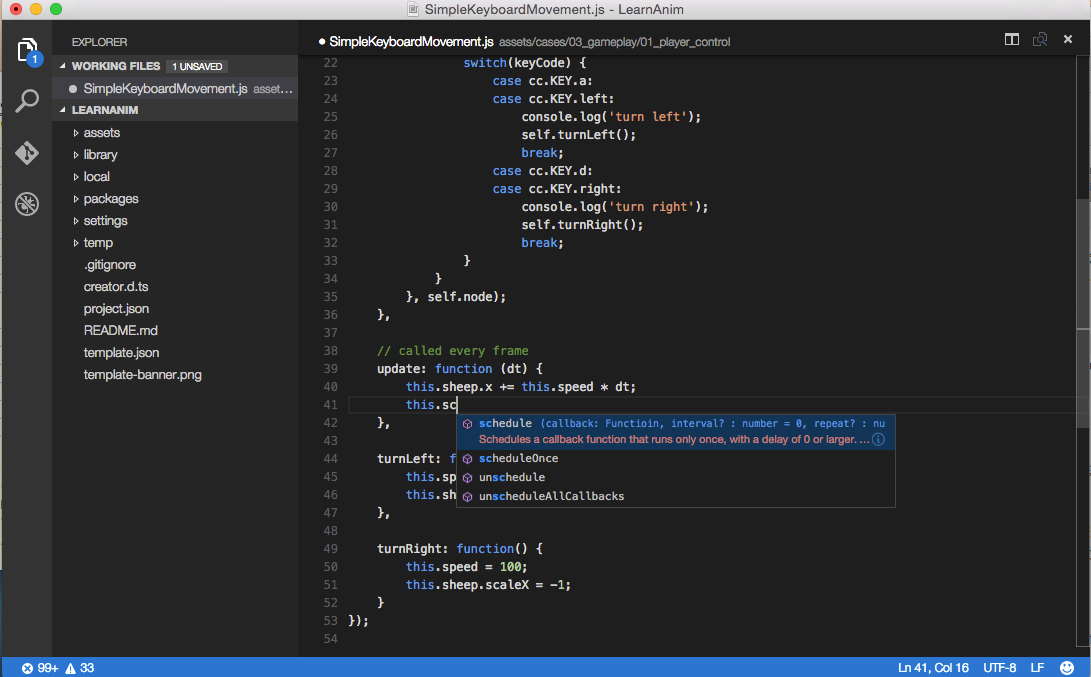
Теперь вы можете создать новый скрипт или отредактировать существующий скрипт и воспользоваться подсветкой автозаполнения и синтаксиса.

Примечание файлы creator.d.ts и jsconfig.json должны находиться в папке, которую вы открываете с помощью VS Code для работы всего языка и автозаполнения API.
Начтройка дерева файлов и фильтров поиска
Выберите Code/Preferences/User Settings в главном меню VS Code. Файл настроек пользователя будет открыт для редактирования. Давайте добавим следующее содержимое:
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
}
Вышеуказанные настройки исключают папки, созданные и управляемые Cocos Creator из поиска и дерева файлов.
Использование VS Code для отладки web игр
VS Code имеет отличную возможность отладки, мы можем отлаживать веб-версию игровой программы непосредственно в исходном проекте в VS Code.
Сначала нам нужно установить:
- [Chrome (Google Chrome)] (https://www.google.com/chrome/)
- VS Code расширение: Отладчик для Chrome
Чтобы установить расширение VS Code, нажмите кнопку 'Extensions' на левой панели навигации VS Code, чтобы открыть панель 'Extensions' и ввести Debugger for Chrome в поле поиска и нажать Install, чтобы продолжить. После установки вам может потребоваться перезапустить VS Code для вступления в силу.
Затем в главном меню редактора Cocos Creator запустите VS Code Workflow -> Add Chrome Debug Setting. Эта команда меню добавляет файл .vscode/launch.json в вашу папку проекта в качестве конфигурации отладчика. Затем в VS Code вы можете нажать кнопку «Отладка» на левой боковой панели, чтобы открыть панель Debug (Отладка), а в верхней части конфигурации отладки выберите Creator Debug: Launch Chrome, а затем нажмите зеленую кнопку start, чтобы начать отладку.
Процесс отладки зависит от встроенного веб-сервера редактора Cocos Creator, поэтому вам нужно, чтобы редактор работал для отладки. Если редактор использует нестандартный порт для предварительного просмотра игры, вам нужно вручную изменить поле url вlaunch.json, чтобы добавить правильный порт.
Мы можем напрямую добавить точку останова в исходные файлы, внести изменения, перекомпилировать и продолжить процесс отладки. Этот рабочий процесс более удобен и дружелюбен, чем использование встроенного DevTools в Chrome.
Использование VS Code для отладки проектов для платформы windows
Для отладки рабочего процесса для проектов написанных под текущую платформу см. Native Platform Debugging.
Начиная с Creator v1.7, пожалуйста, читайте JSB 2.0
Более подробно о VS Code
Перейдите в VS Code - документация, для изучения редактирования, настройки и расширений для VS Code.
Если вы являетесь пользователем cocos2d-x, продолжайте читать: